Splice Rebrand
Building a creator-focused music brand from the ground up.

Splice is a music company. It’s the place where artists of all skills levels come to get started, unstuck, and find inspiration to create more and better music.
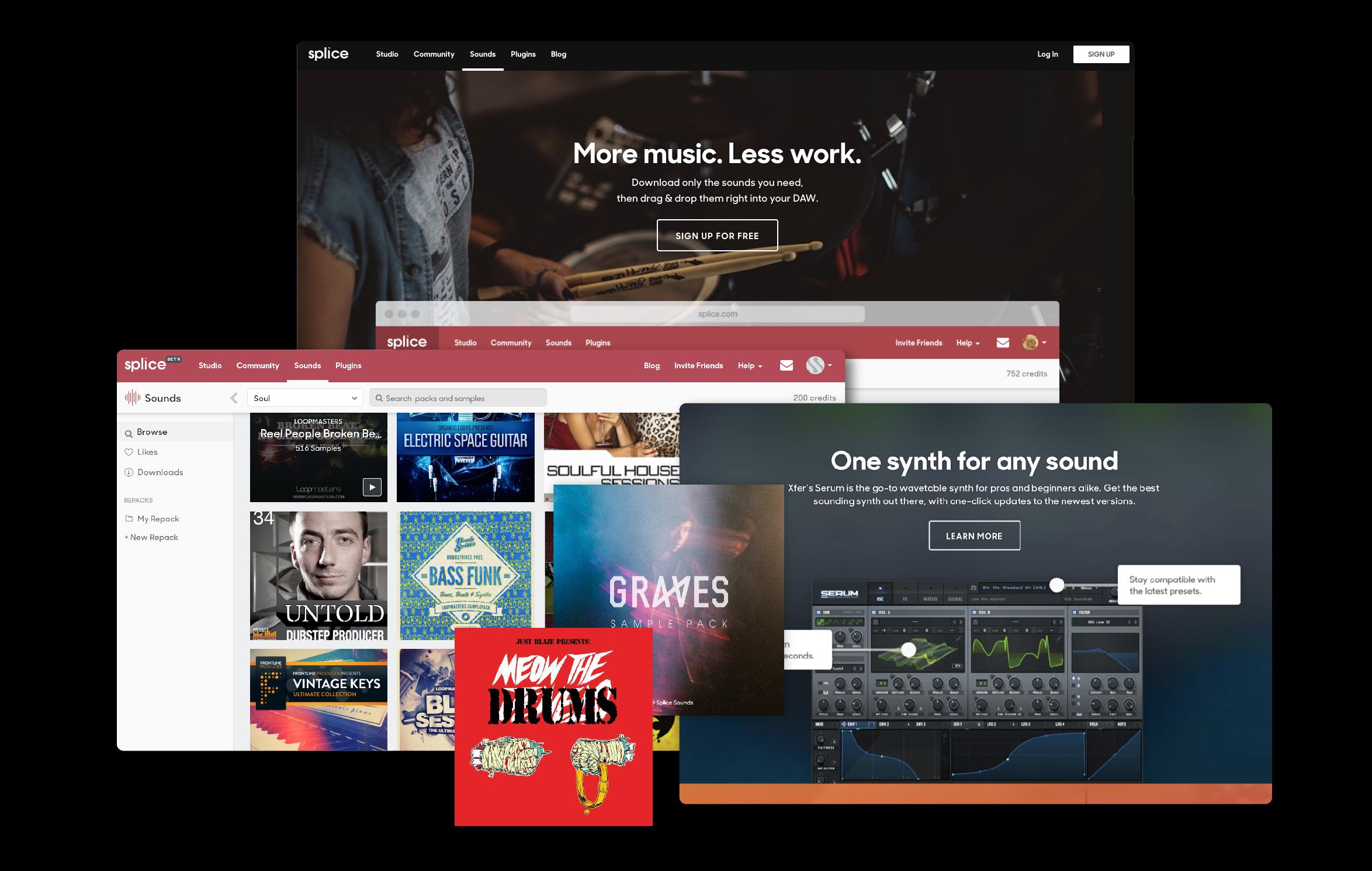
After 3 years of steady growth, the introduction of 2 first-of-their-kind creative marketplaces, and the saturation of the electronic dance music space, Splice sought to position themselves as a more genre agnostic brand in touch with the needs of today’s musicians.

︎ Splice circa 2017
In late 2017, our small internal team set out to develop a new brand identity, strategy, and visual design system to do just this.
Strategy ︎ Mission, Purpose, & Values
What is a brand without a vision? How do you guide a growing team of 100+ people without words and concepts to align your collective thinking? Before approaching our identity, we took a hard look at the elements that made up Splice as a company, both the concepts that got us to where we are today and where we want to go in the future. We talked with Splice team members, users, and many other collaborators.



Splice’s Mission & Purpose ︎
Two things stood out: 1) our desire to serve and support individual artists above the industry at large, and 2) the drive to empower anyone who wants to make music to do so and share with anyone who wants to listen.
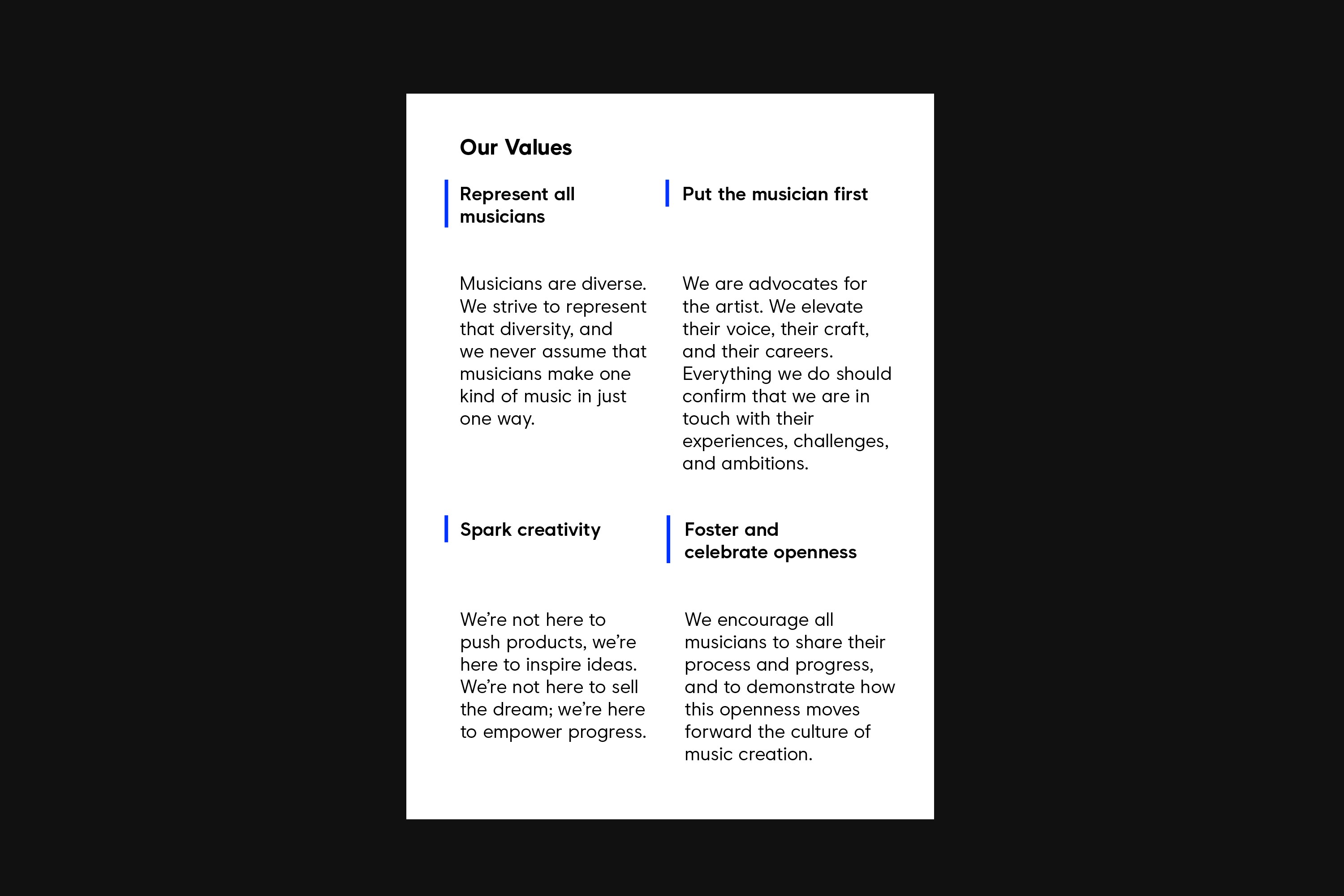
We used those findings in developing our company mission and purpose. To make these concepts easier to implement in our day-to-day work, we paired these statements down to 4 core values. They were broad enough to be applicable to every tweet, business decision, partnership, and piece of content, and focused enough to actually influence day-to-day thinking.

Visual Identity ︎ Logo & Mark
Splice had been using the same logo and mark for about 3 years. While they had established brand recognition within the electronic music market, it was time for a change as their product offering expanded.


Previous Splice Logo and palette ︎
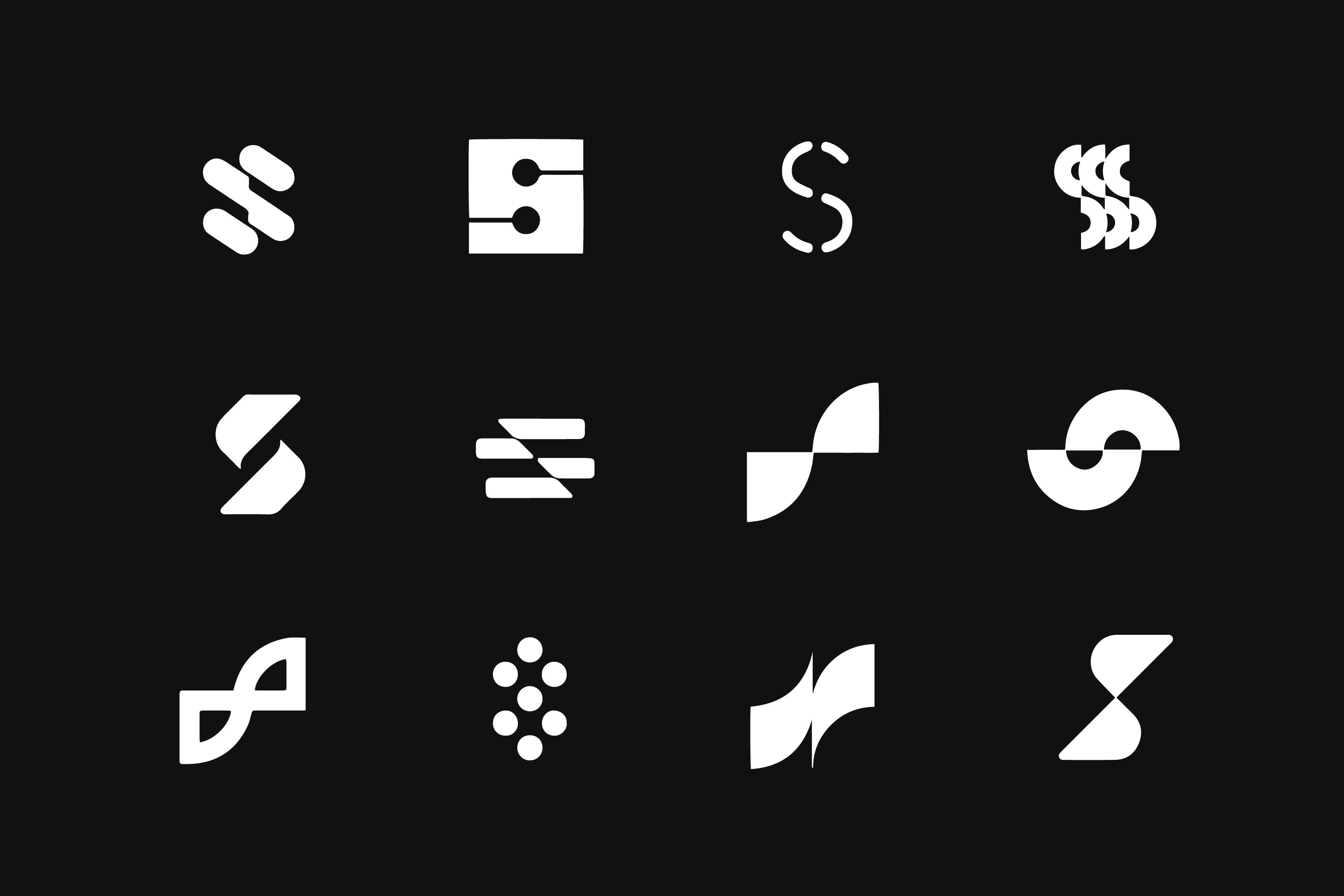
We wanted to create a fresh take on the ‘S shape’ but one that felt less sharp, technical, and scaled better to fit new applications. We needed a mark that our users could recognize, rally around, and one that we could assign meaning to. Working closely with R/GA London and Order, we explored and experimented with a number of variations on the form.

Splice glyph explorations ︎
We were drawn to the concept of Splice as an intersection — a place where ideas, people, and projects all come together.





Visual Identity ︎ Flow
Using 45-degree angles and treating the glyph as an object to crop and manipulate, we developed a system that’s versatile, relatively simple to use, and loose enough to mold to new applications.





Visual Identity ︎ Typeface
When selecting a typeface, we sought something approachable, bold, and clear. Condensed faces felt confident, but were loud and difficult to work with in our product experience. Serifs were too editorial, and scaled poorly, while hybrid typefaces had too much character and distracted from our mark and messaging.
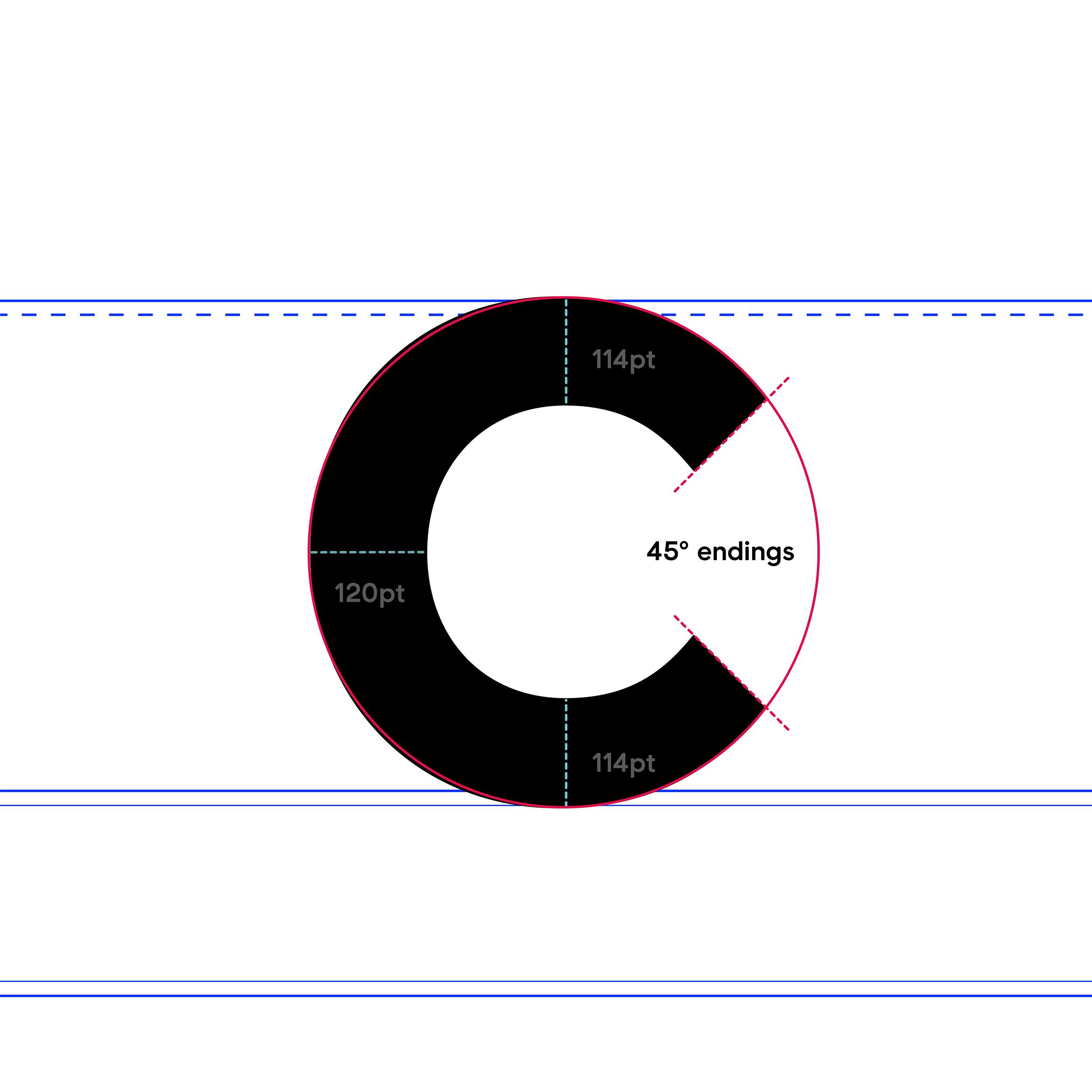
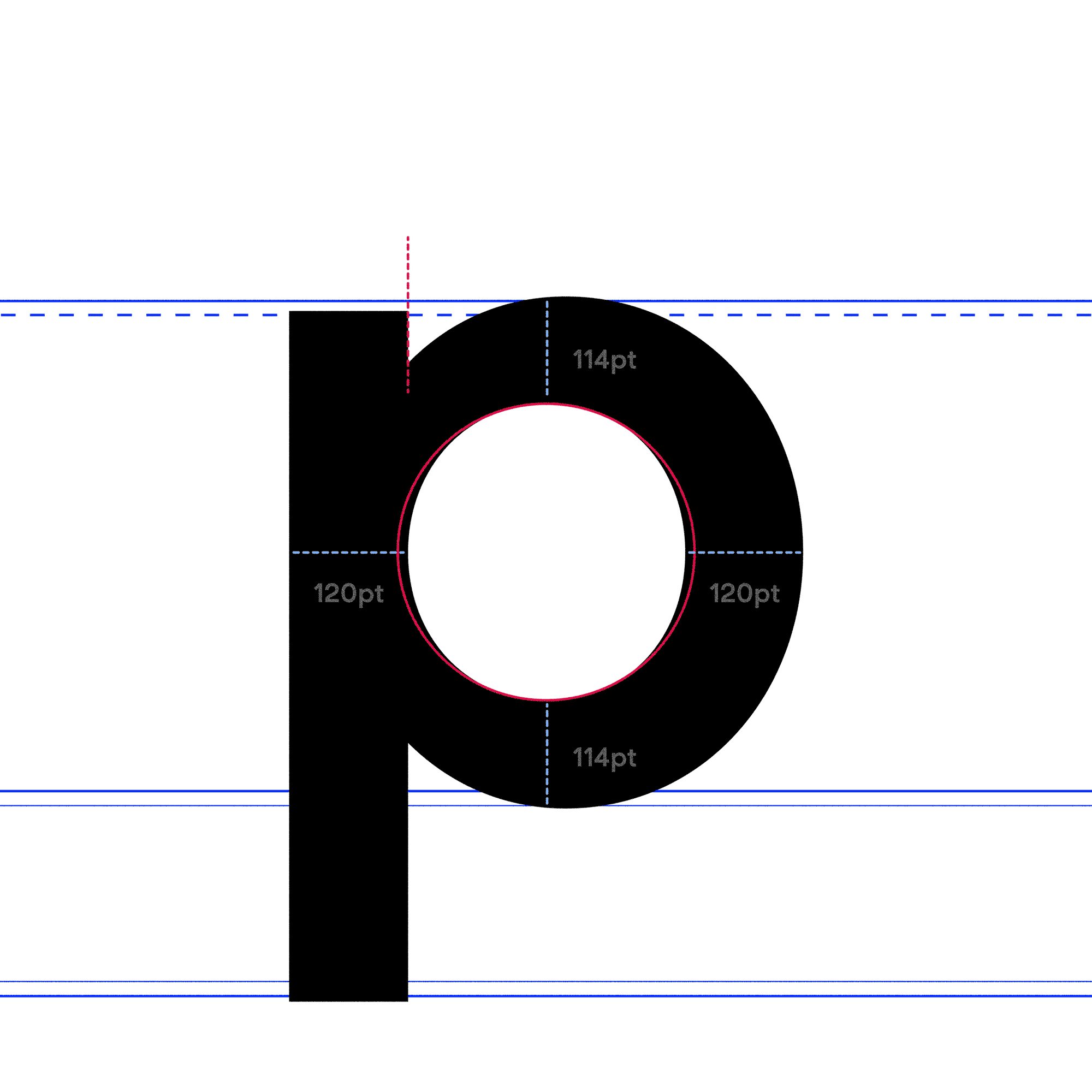
Modern Era by London type foundry OMSE caught our eye because of its similarity to our glyph; it was also legible in product and approachable. Working closely with OMSE, we developed a new wordmark for Splice using Modern Era as the starting point.

Splice Glyph / Workmark︎
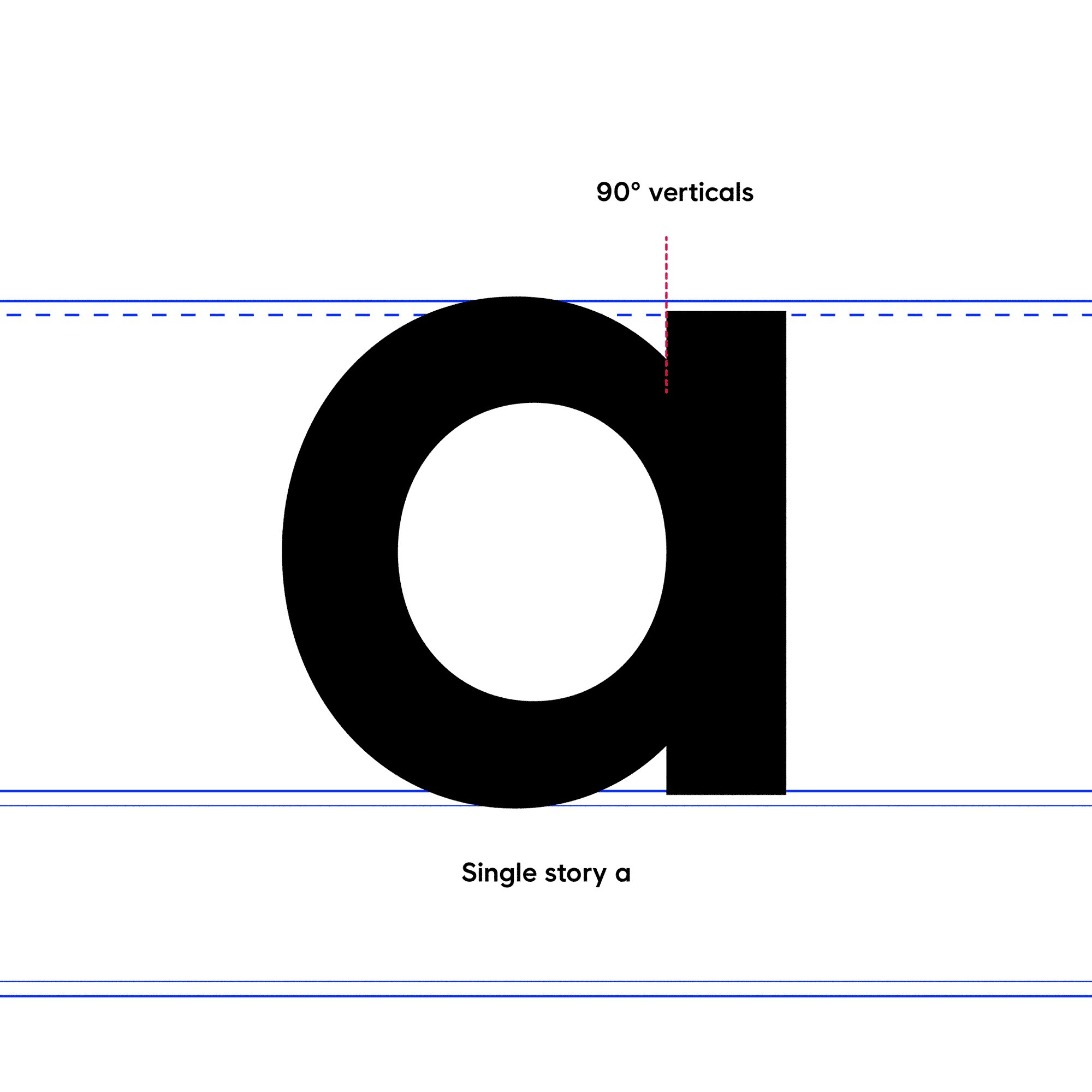
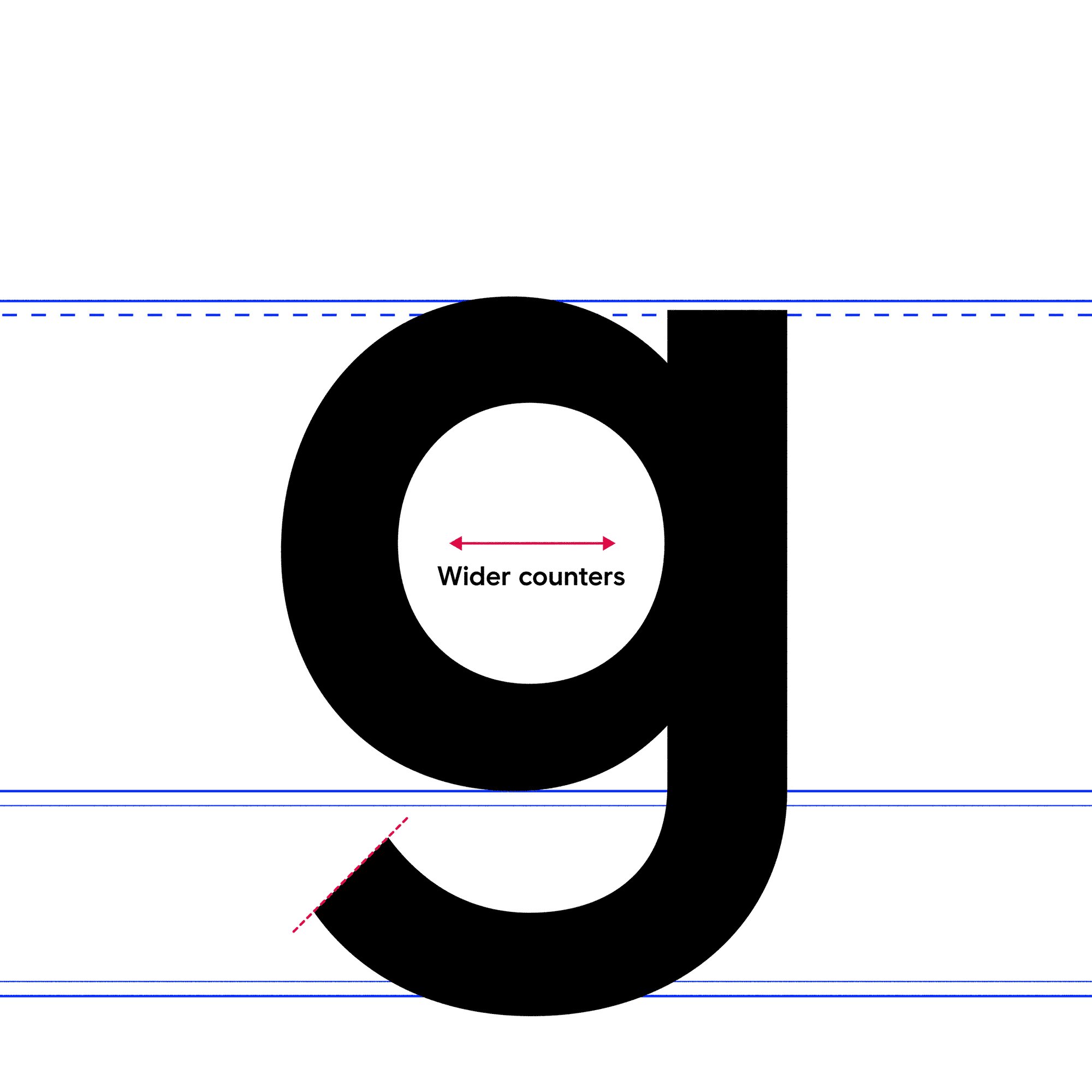
OMSE took cues from the 45-degree angles found in the glyph by adjusting letterform endings, widening counters, and matching the roundness of the mark.


A few letterform adjustments︎
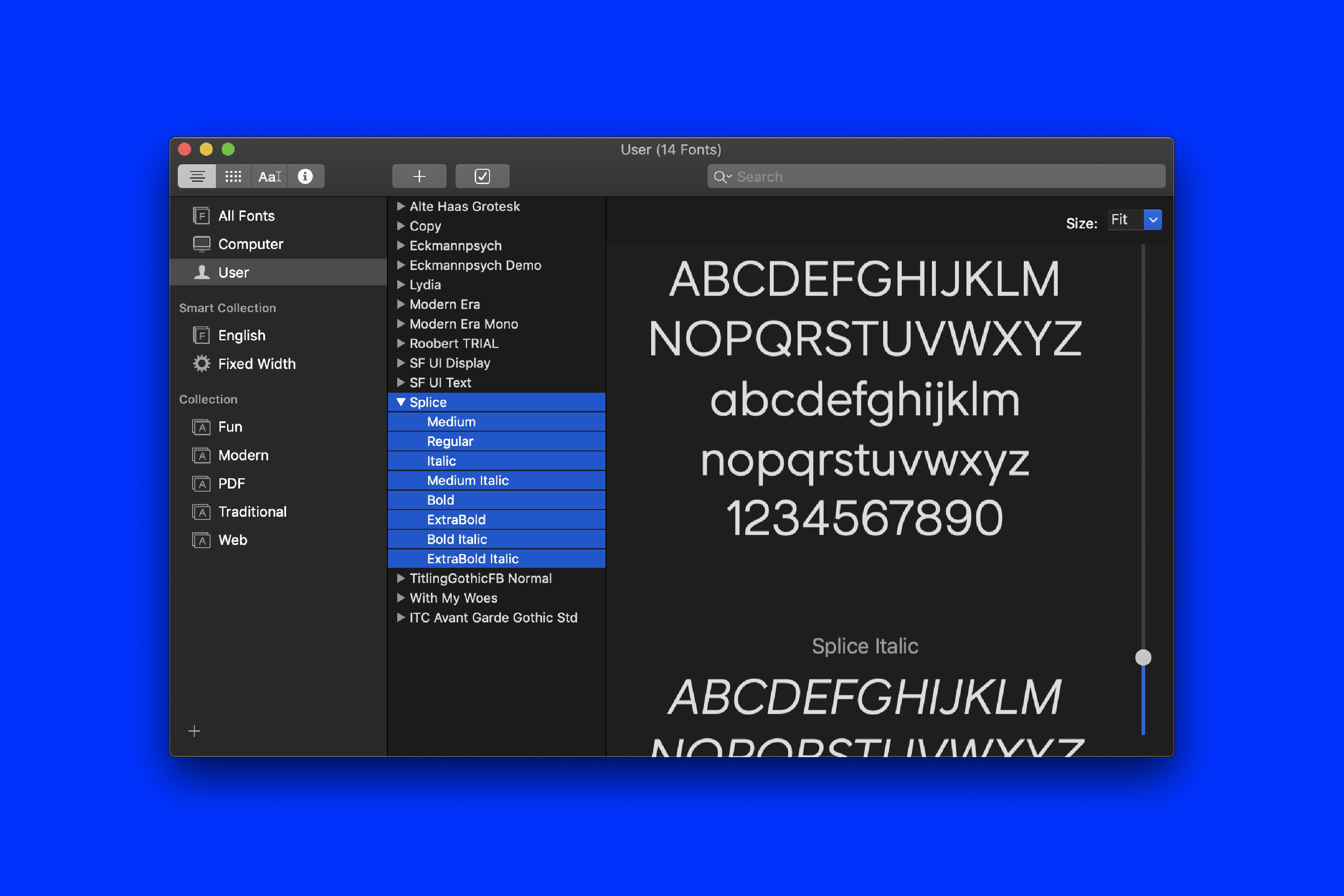
After settling on the wordmark, OMSE continued their work and developed a full character set based on their adjustments. The result was a 4 weight, 8 style typeface that nodded to our design system. It was unique, and adaptable throughout motion, marketing, and product.






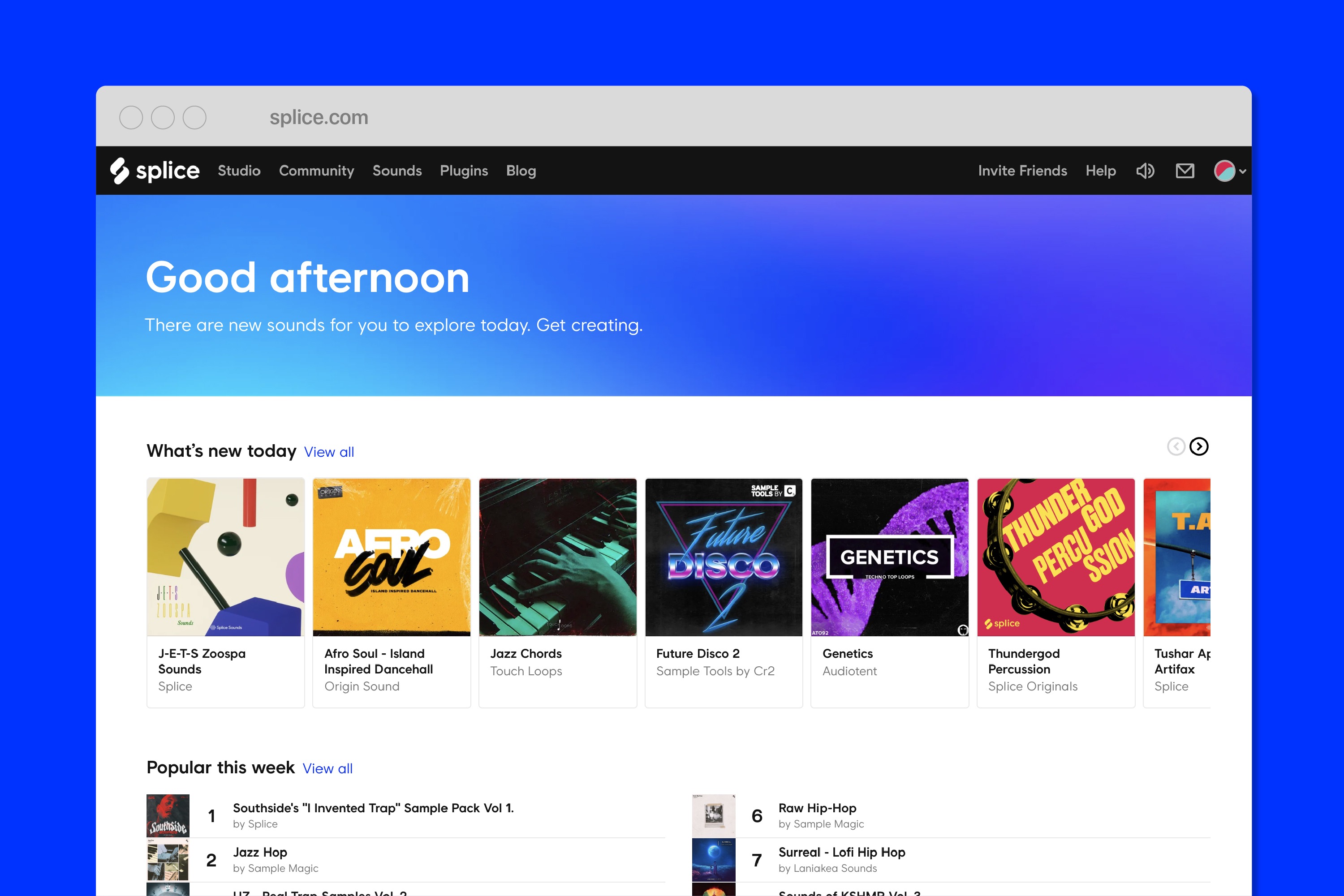
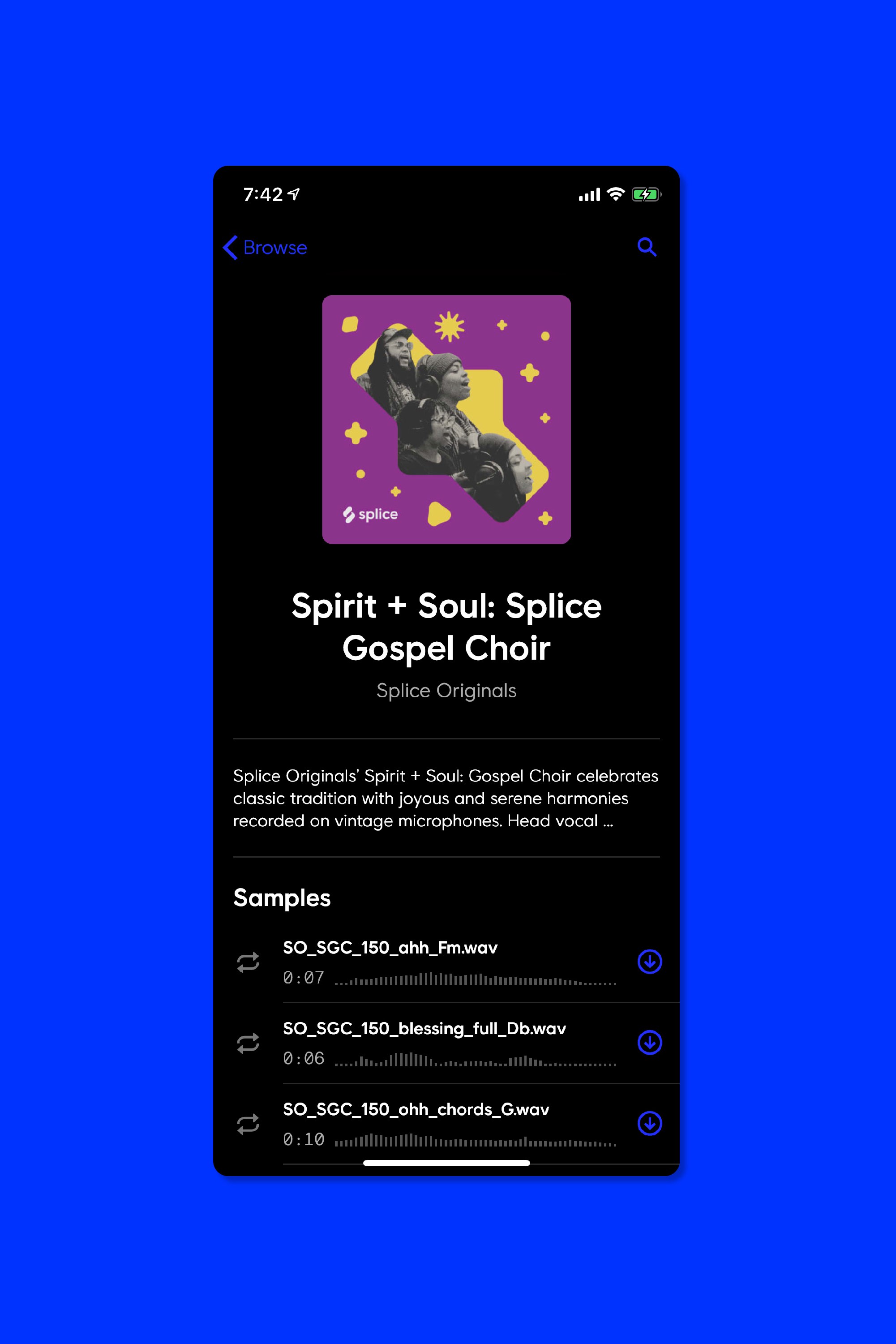
Splice Sans in-use on splice.com and in the iPhone app ︎
Visual Identity ︎ Color
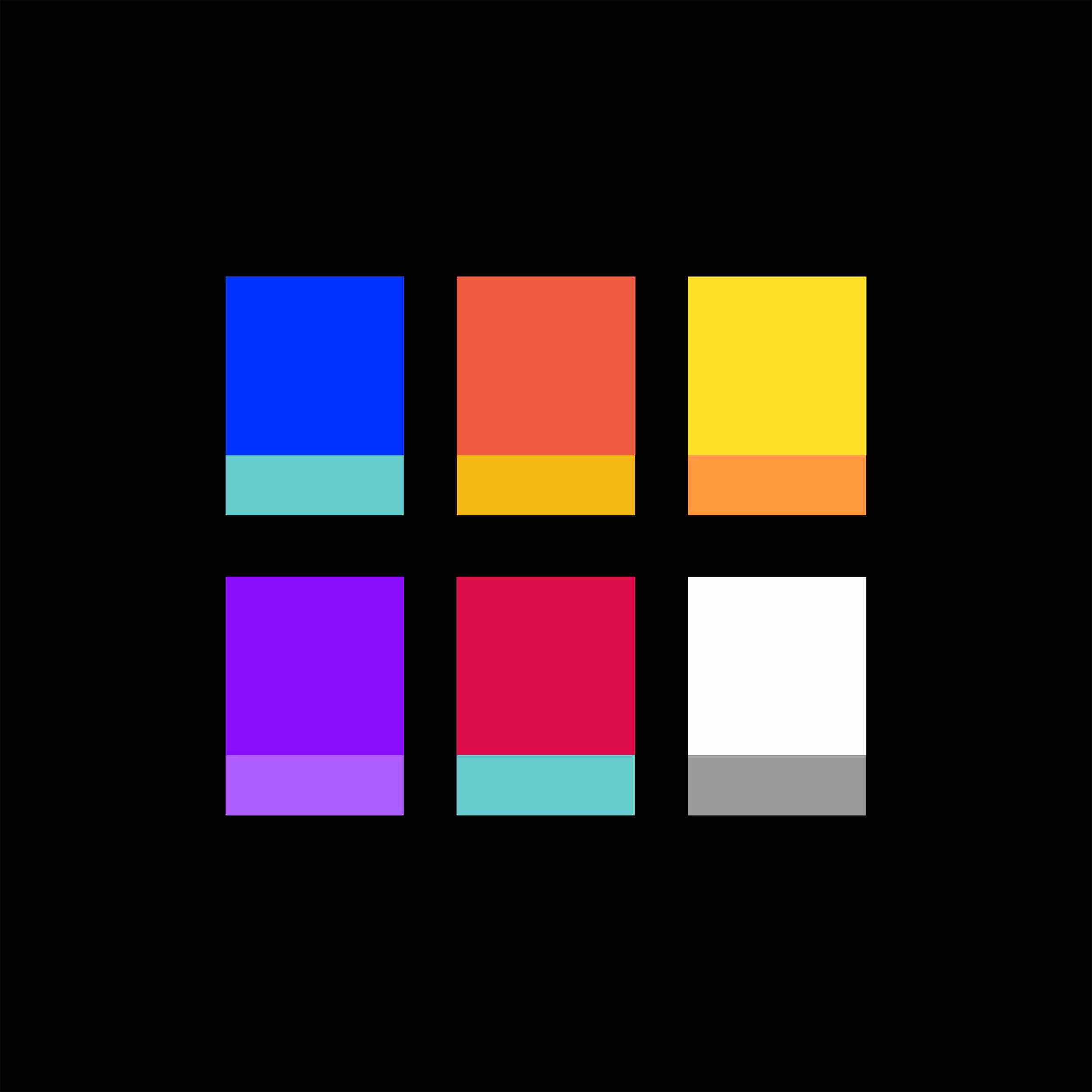
Color plays multiple roles in a brand’s visual identity. It’s important to find a color that both stands out in the competative landscape, and works well in the product itself.

We chose a blue as our primary color for both brand and in-product. For the brand, the blue stands out from the field of greens, oranges, and reds found throughout the music and creator space. For the product, it clearly communicates core actions and messages.


Splice UI & Color Pairings ︎
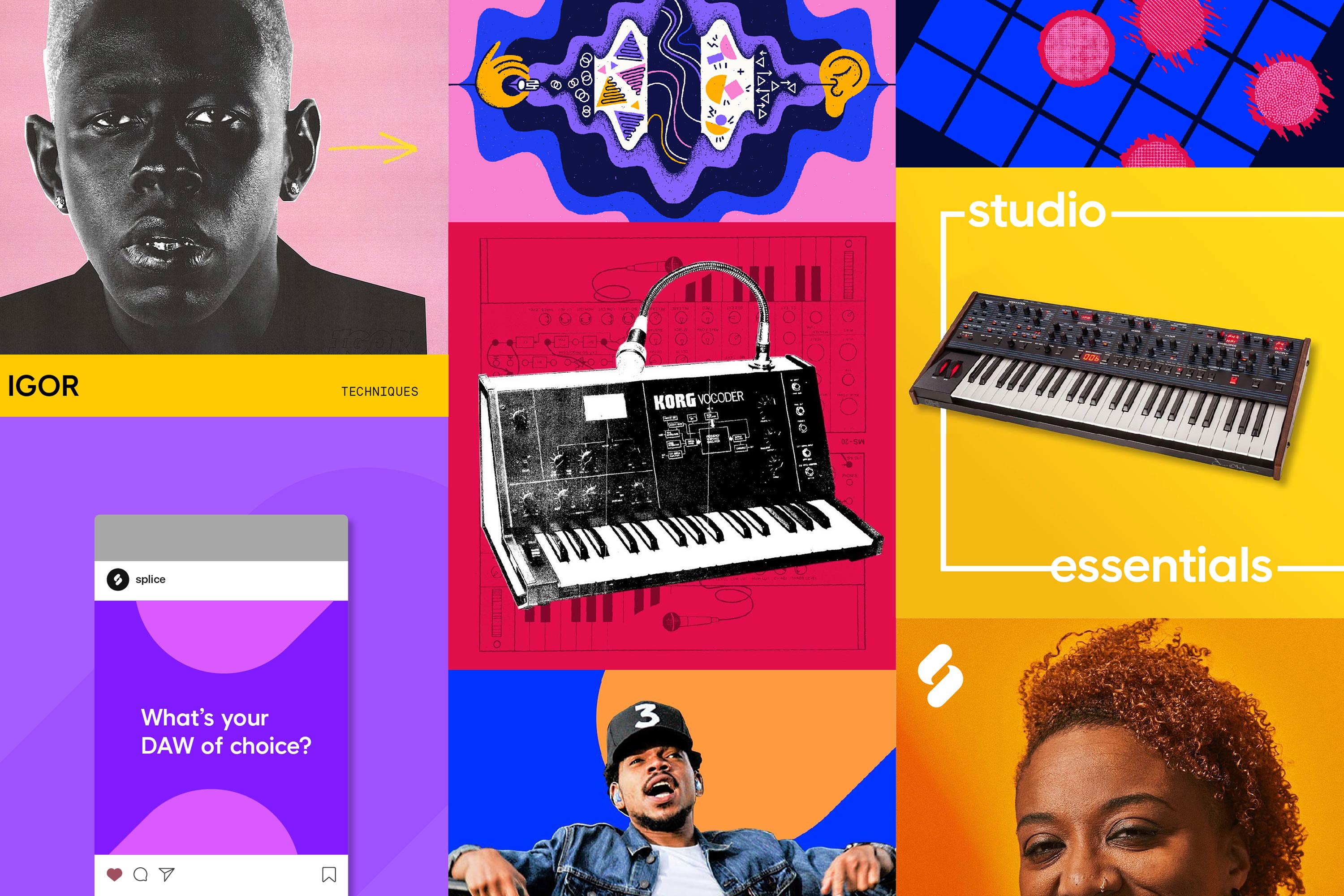
To accompany the blue, we developed a bold, broad palette of color combinations to use throughout our social channels and other marketing initiatives.

Splice Social Graphics ︎
Visual Identity ︎ Photography
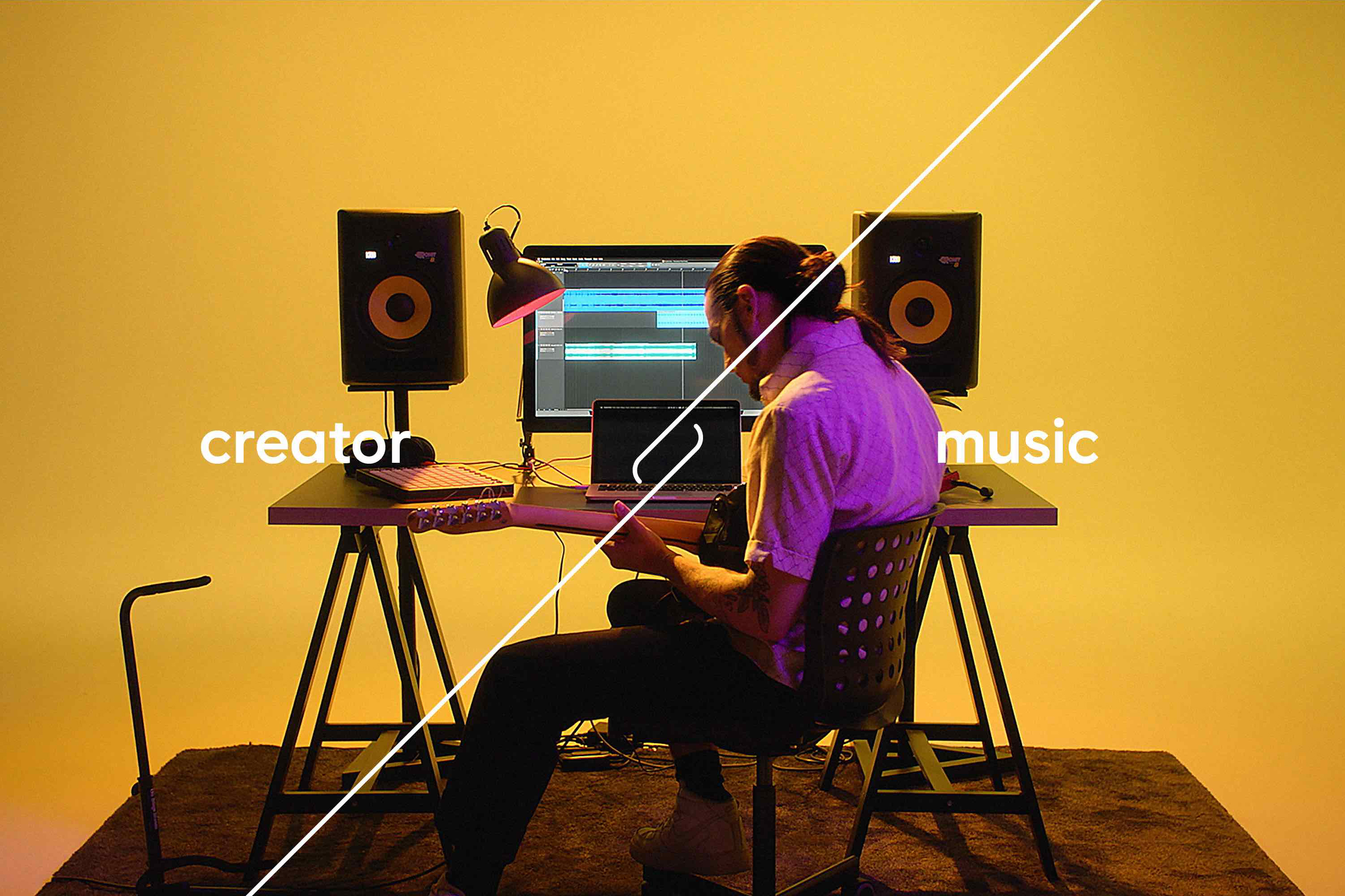
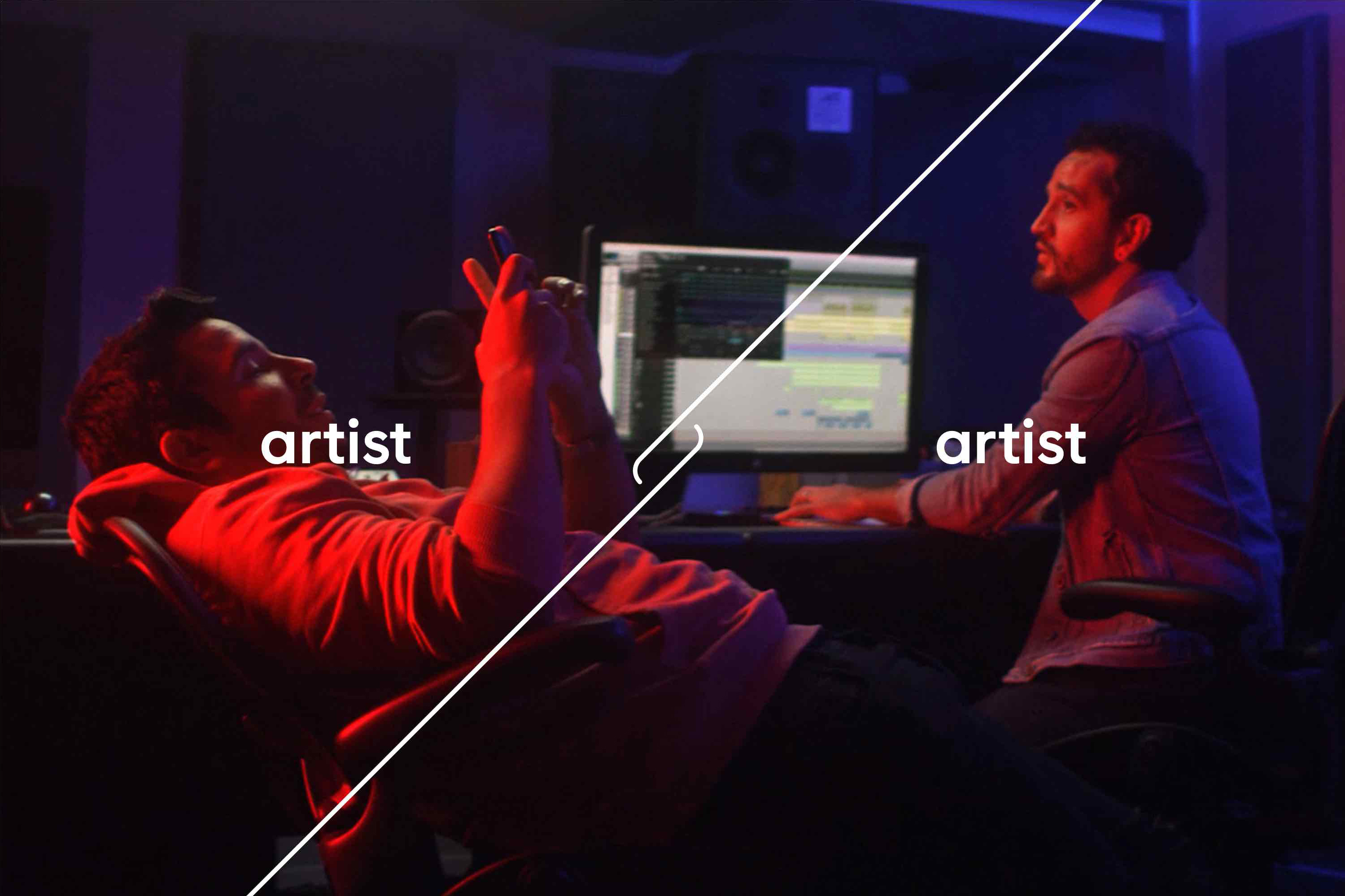
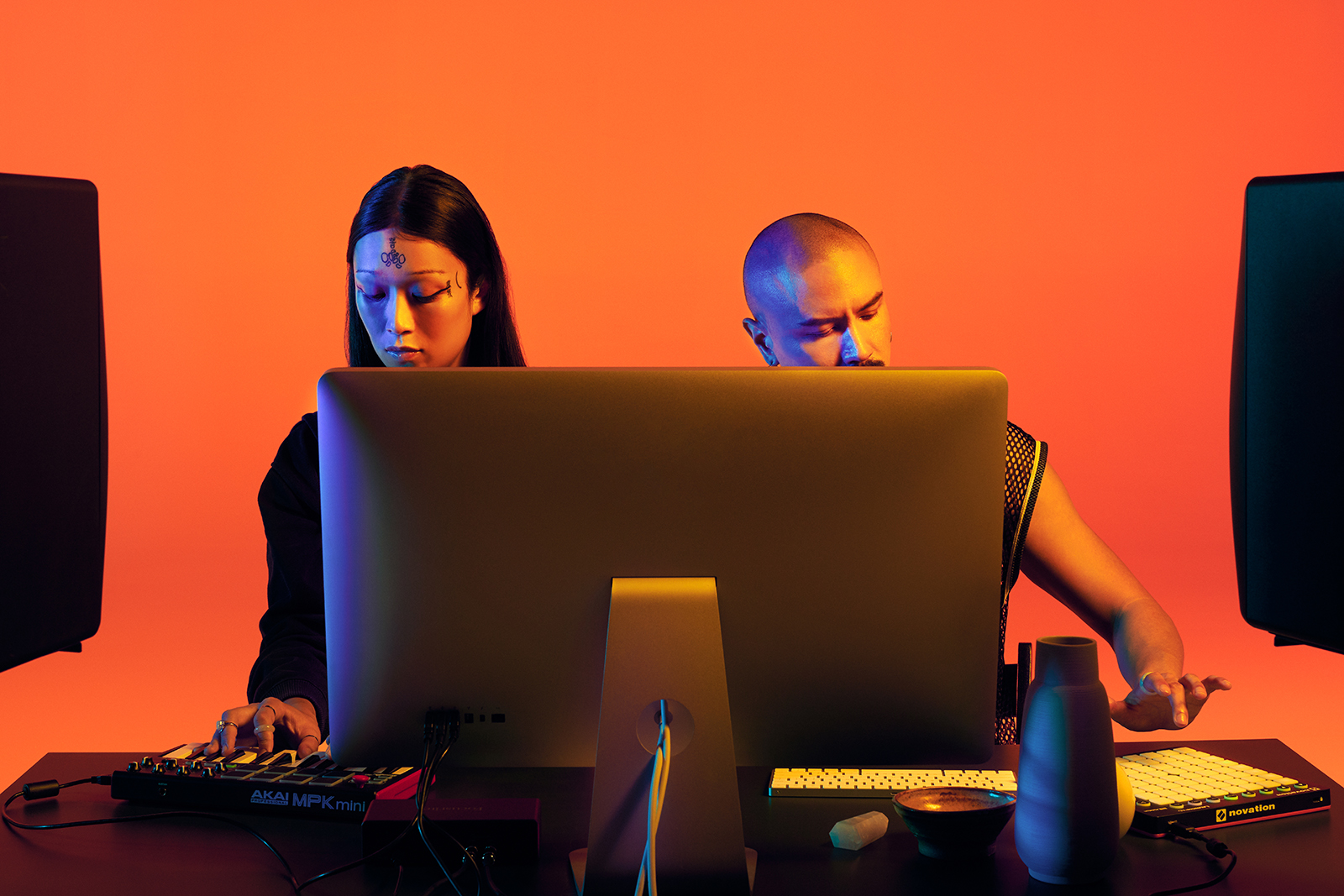
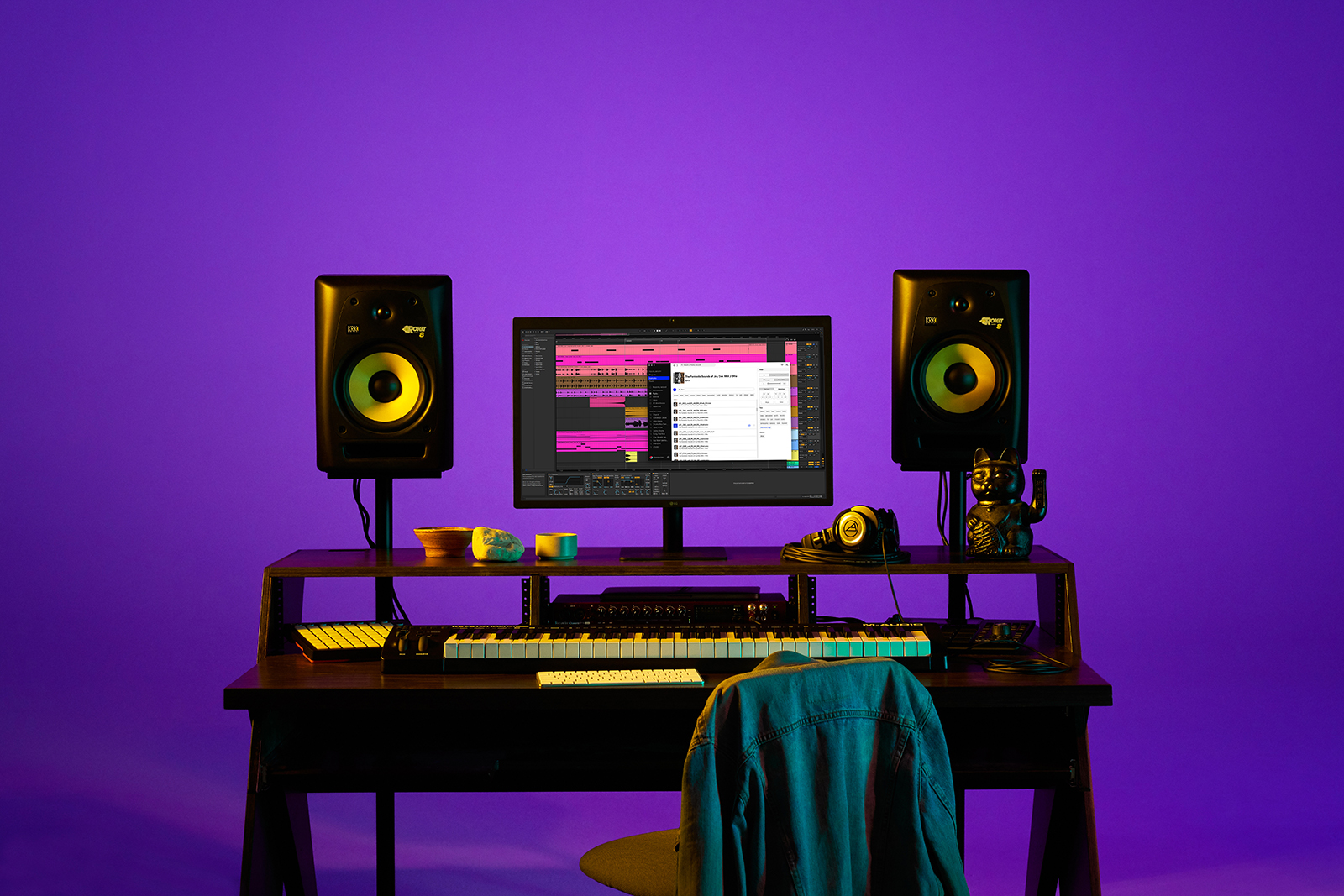
Through core brand photography, we want to inspire creators to imagine themselves using Splice to help achieve their creative goals. We aren’t selling physical gear, but instead, digital tools and access to a library of inspiration.

We worked with Robbs, the Brooklyn based Art Director and Photographer duo, to develop a catalog of images that captured the spirit of the Splice brand, representing a diverse range of musical styles and the people that make them.
Each subject was used as the starting point to select colors from our brand palette. Each scene was lit with unique color combinations to represent their distinct creative voice.



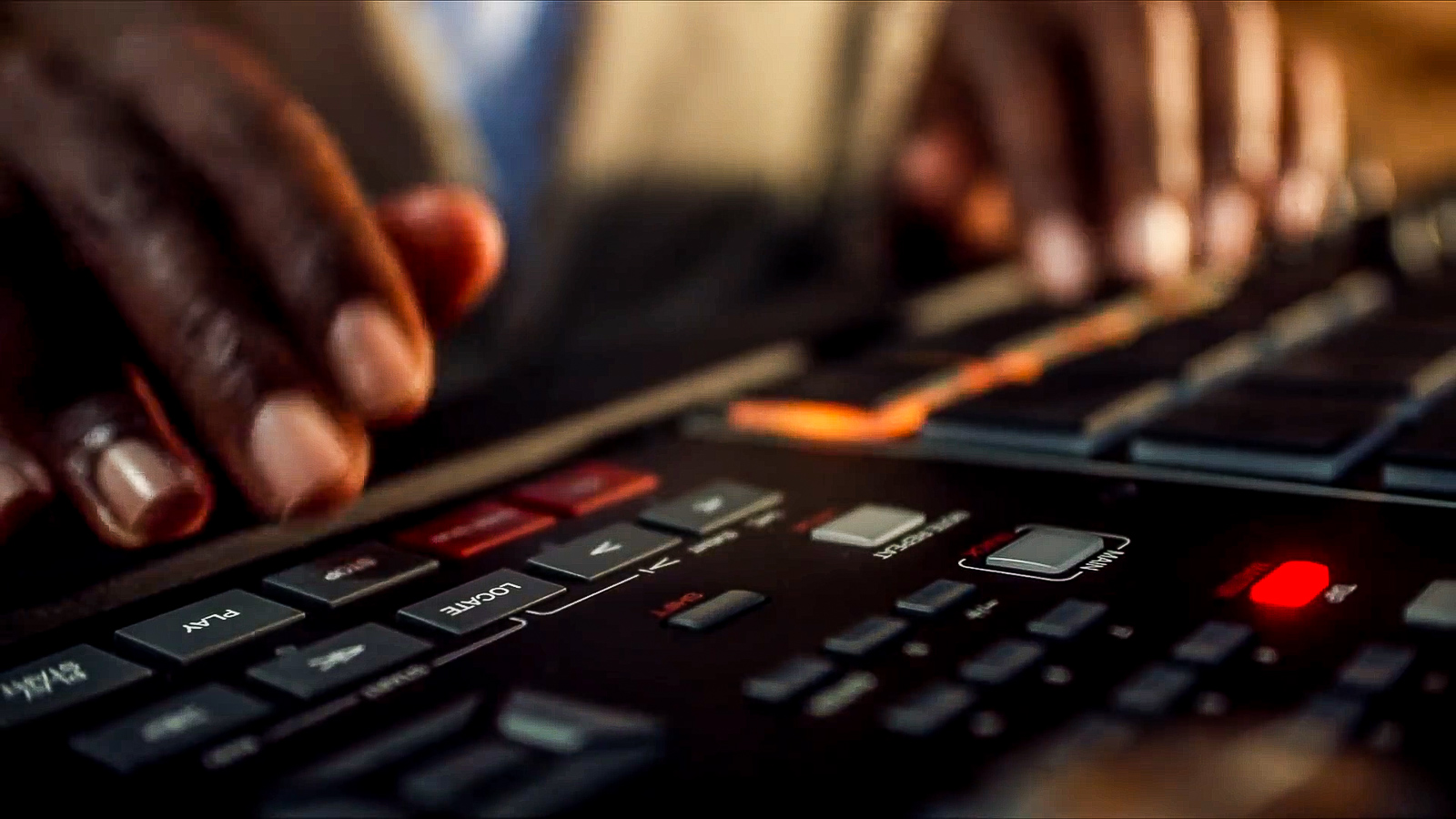
Photography by Robbs ︎
Video︎
Building a brand isn’t just about a logo or the system you build around it. It is also the way you speak, show, and share the stories of your community and their creations.

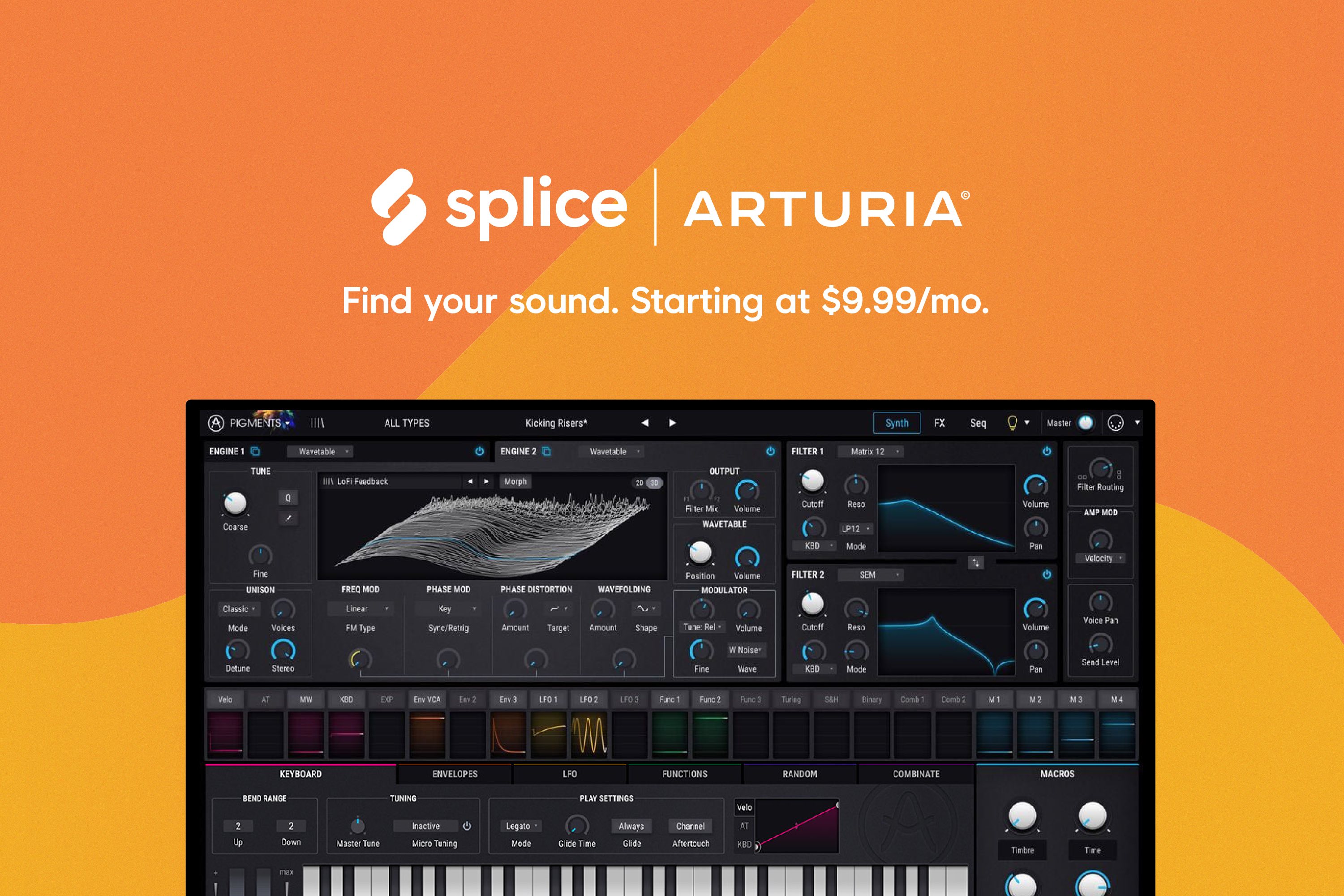
Video︎Product Marketing
Splice speaks beyond abstract creativity. We get technical, share tips, process, and ideas, in hopes of inspiring our users’ next production or even pushing them to start making music in the first place.


KARRA — Vocalist & Splice Sounds Artist ︎
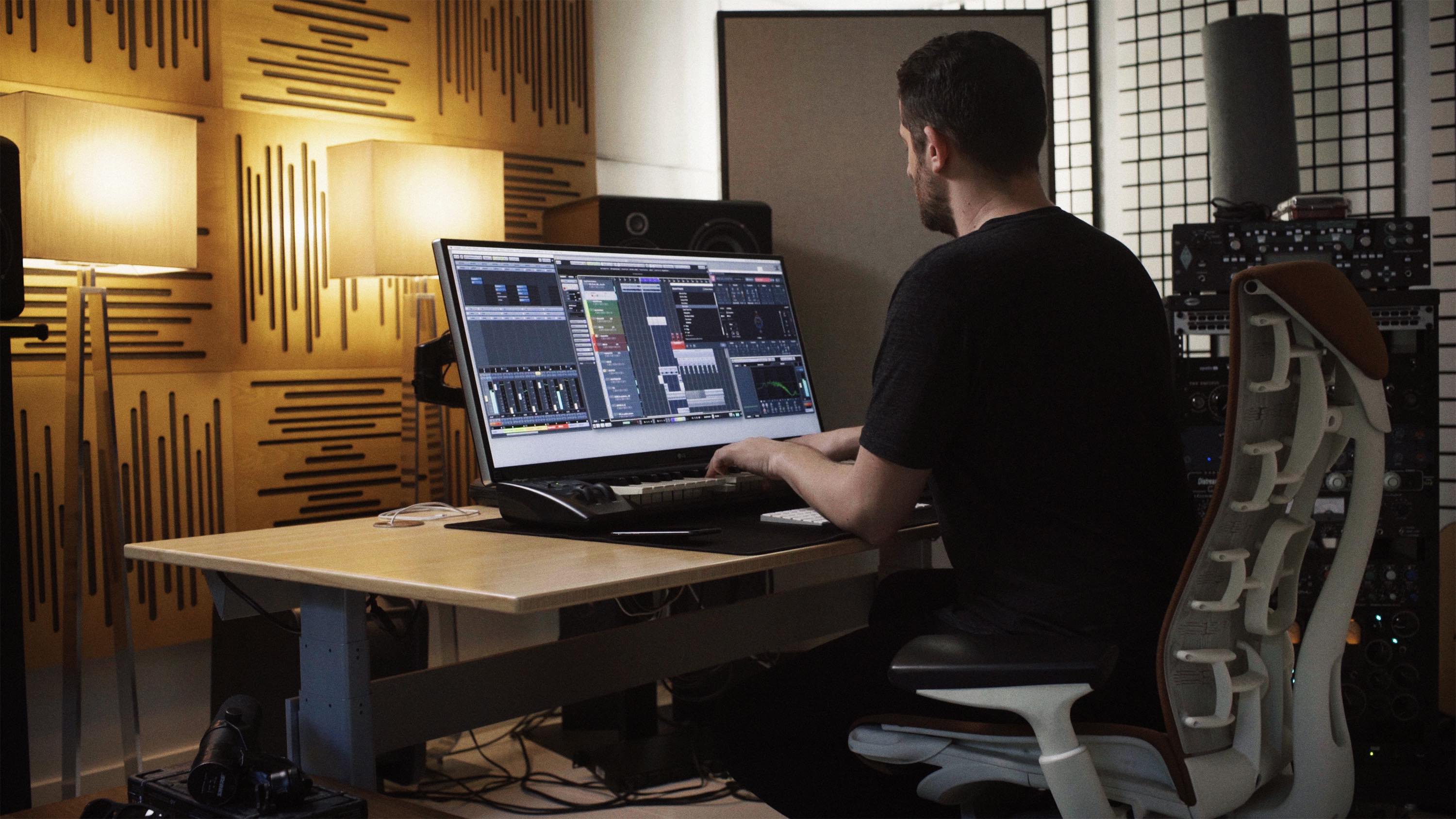
Often the artists we work with through our sample marketplace also use a piece of software available on our rent-to-own plugin marketplace. This allowed us to create compelling product placement videos that were informative, but also more inspirational than your average YouTube tutorial.
We found that artists were excited to talk about something they loved —and it showed. These videos generated hundreds of thousands of views across channels, and led to even deeper relationships with our software partners.


Ian Kirkpatrick — Producer for Selena Gomez, Justin Bieber, Britney Spears, Dua Lipa ︎
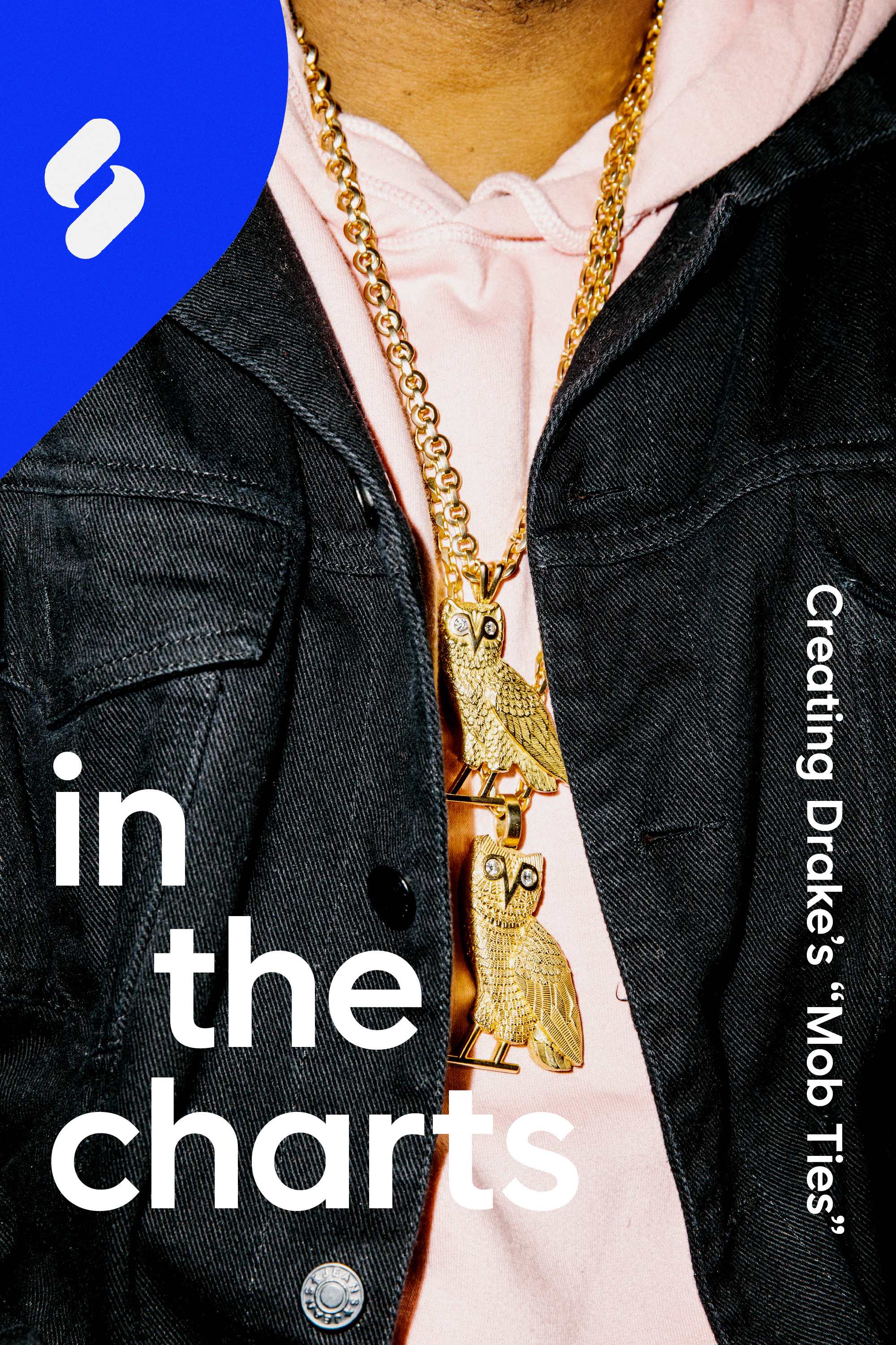
Video ︎ Content Marketing
As video proved more valuable in our marketing strategy, and the caliber of artists increased, we found ourselves using the same formula again and again because it worked.

Wondagurl & Boi-1da — Producers (Drake, OVO, Travis Scott, Jay Z) ︎
We worked with LA-based video pioneers Yours Truly to develop our first editorial content series. In contrast to our other videos, which tend to be more technical and marketing-driven storylines, this series took a more cinematic approach.
In the inaugural episode, Andres and Mauricio (Daddy Yankee, Justin Bieber and Luis Fonsi’s “Despacito”), discuss their workflow and production process in creating their own Splice pack. Watch it below and read more about the Unpacked series here.
My Role ︎
Creative Direction, Strategy, Copywriting, Project Management
Project Credits & Collaborators ︎
︎ Rebrand Team
Creative Director
Chris Muccioli
Designers
Jay Schaul
Emily Haasch
Product Design
Steven Neamonitakis
Andrew Cornett
R/GA
Strategy
Stephen Piri
Anna Bulman
Severine Bavon
Designers
Matias Alvarez
Robert Northam
Copy
Russell Norris
VP of Marketing
Laura Zax
Chief Product Officer
Ryan Walsh
CEO
Steve Martocci
Product Managment
Azza Elsheikh
Engineering
Lara Warman
Jess Eldredge
Agencies
R/GA London
Order
OMSE
Photography
Aaron & Julia Robbs
︎ Splice Brand Team
Creative Director
Meg Vazquez
Designers
Shak Greeley
Casey Jabbour
Alex Cook
Copywriting
Simon Goetz
Creative Director
Meg Vazquez
Designers
Shak Greeley
Casey Jabbour
Alex Cook
Copywriting
Simon Goetz
︎Other Collaborators
Video
Tomasz Werner
Yours Truly
Video
Tomasz Werner
Yours Truly
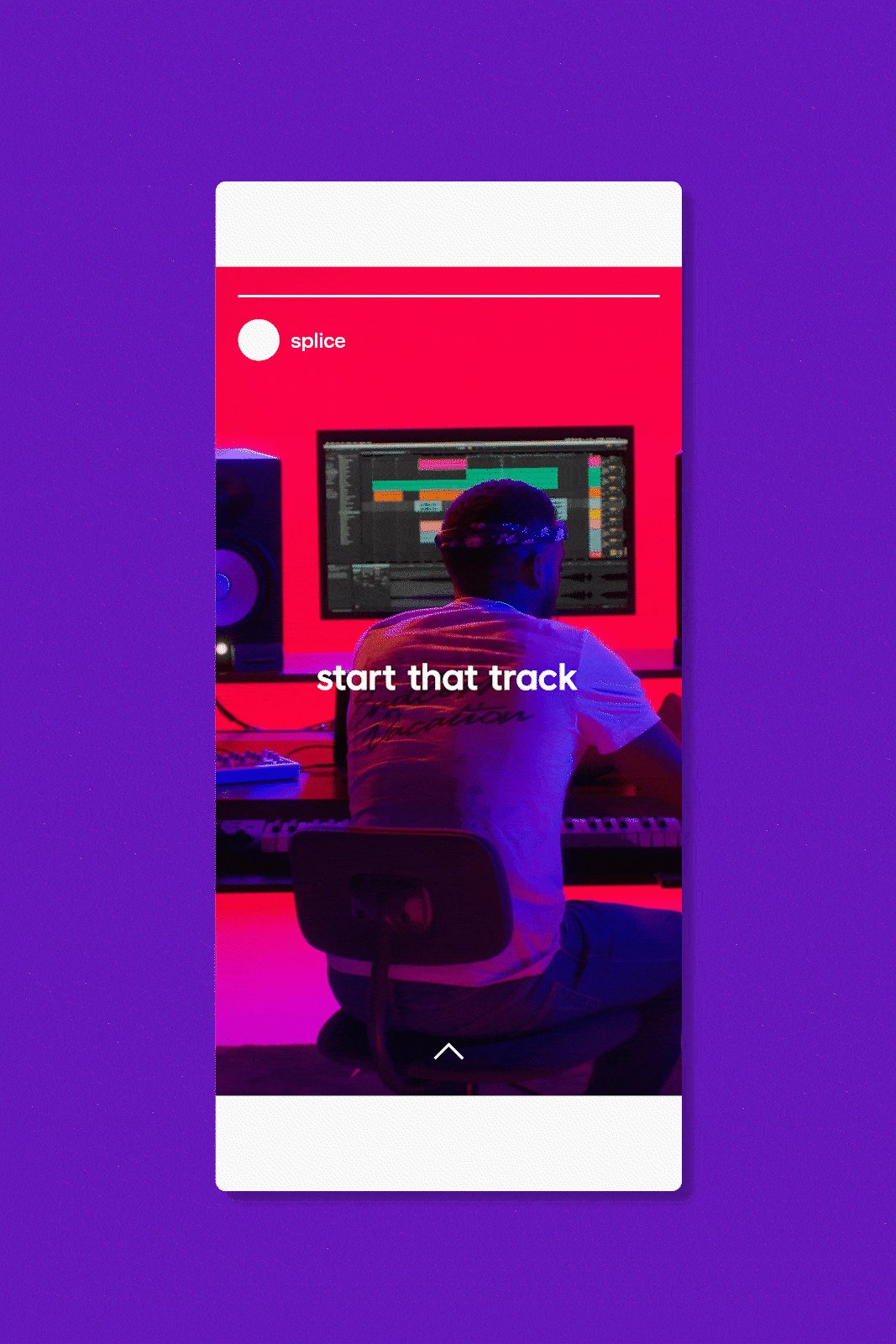
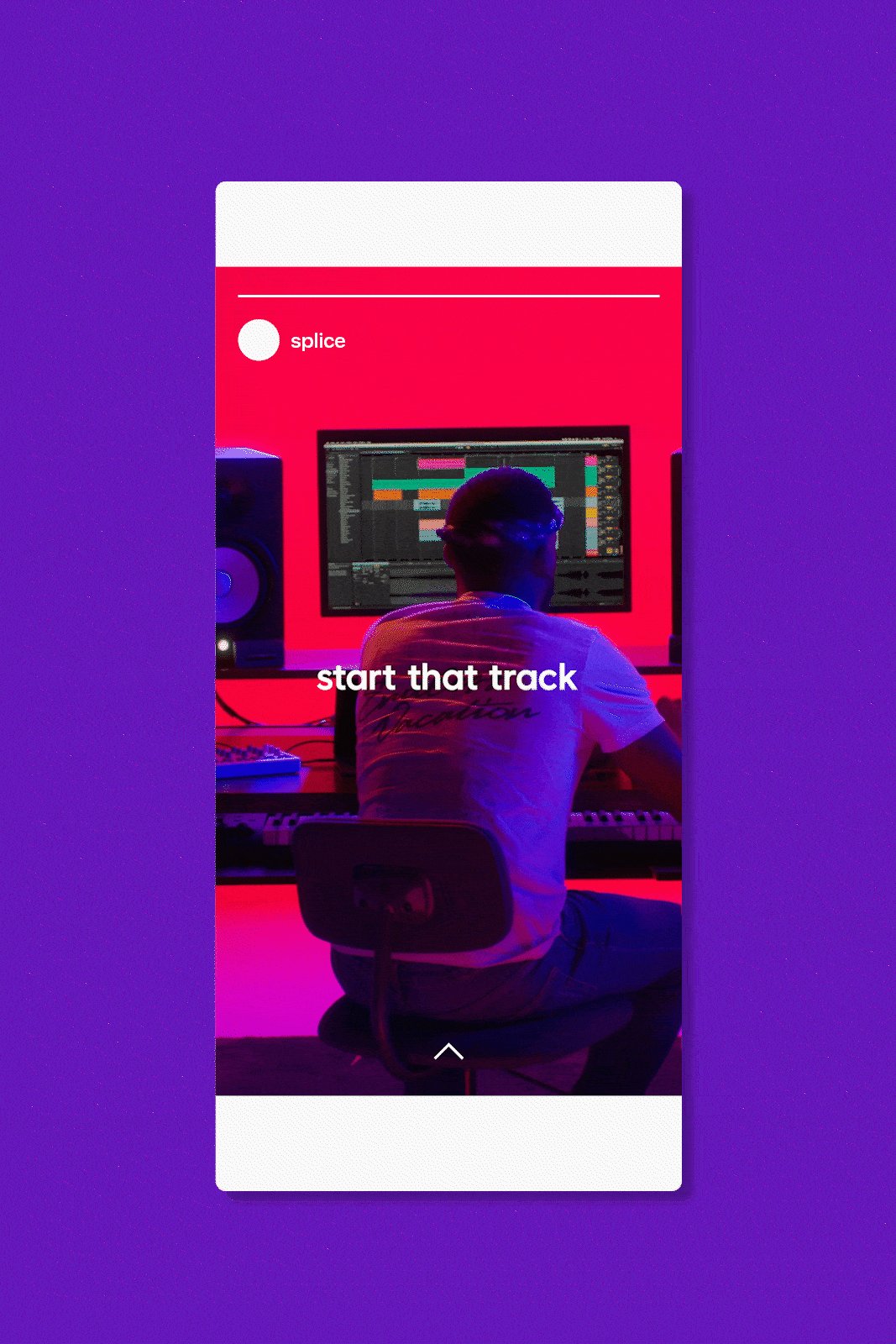
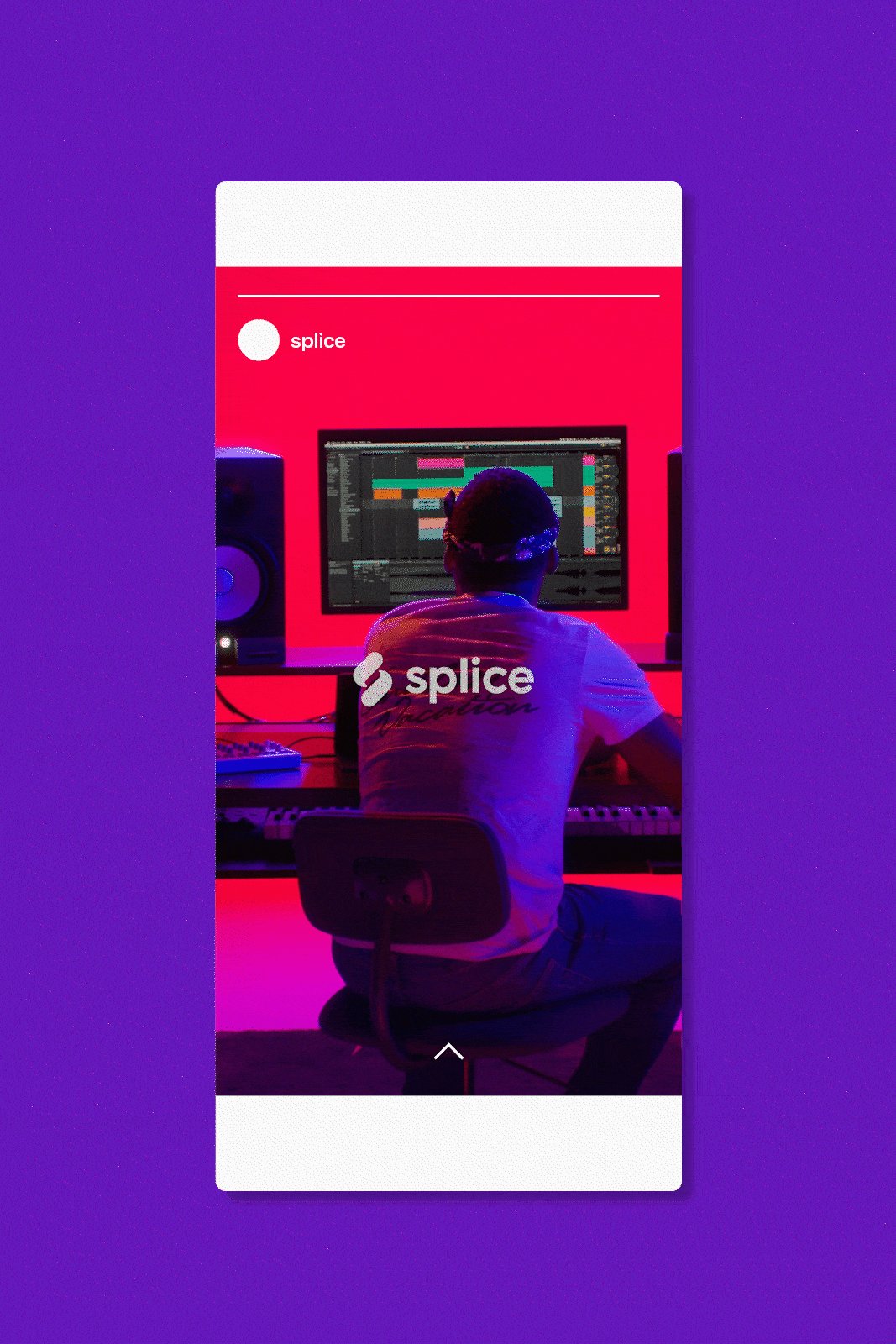
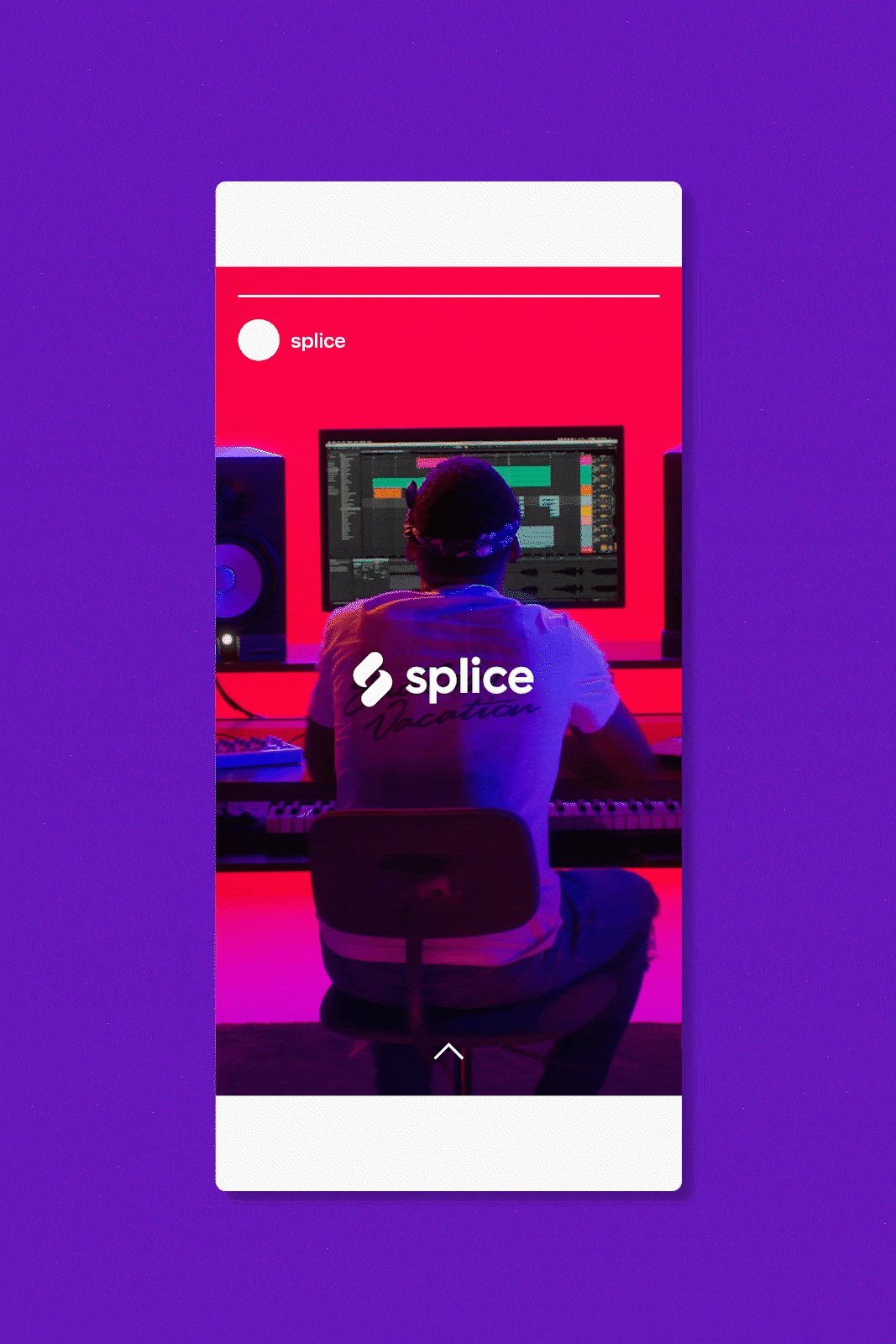
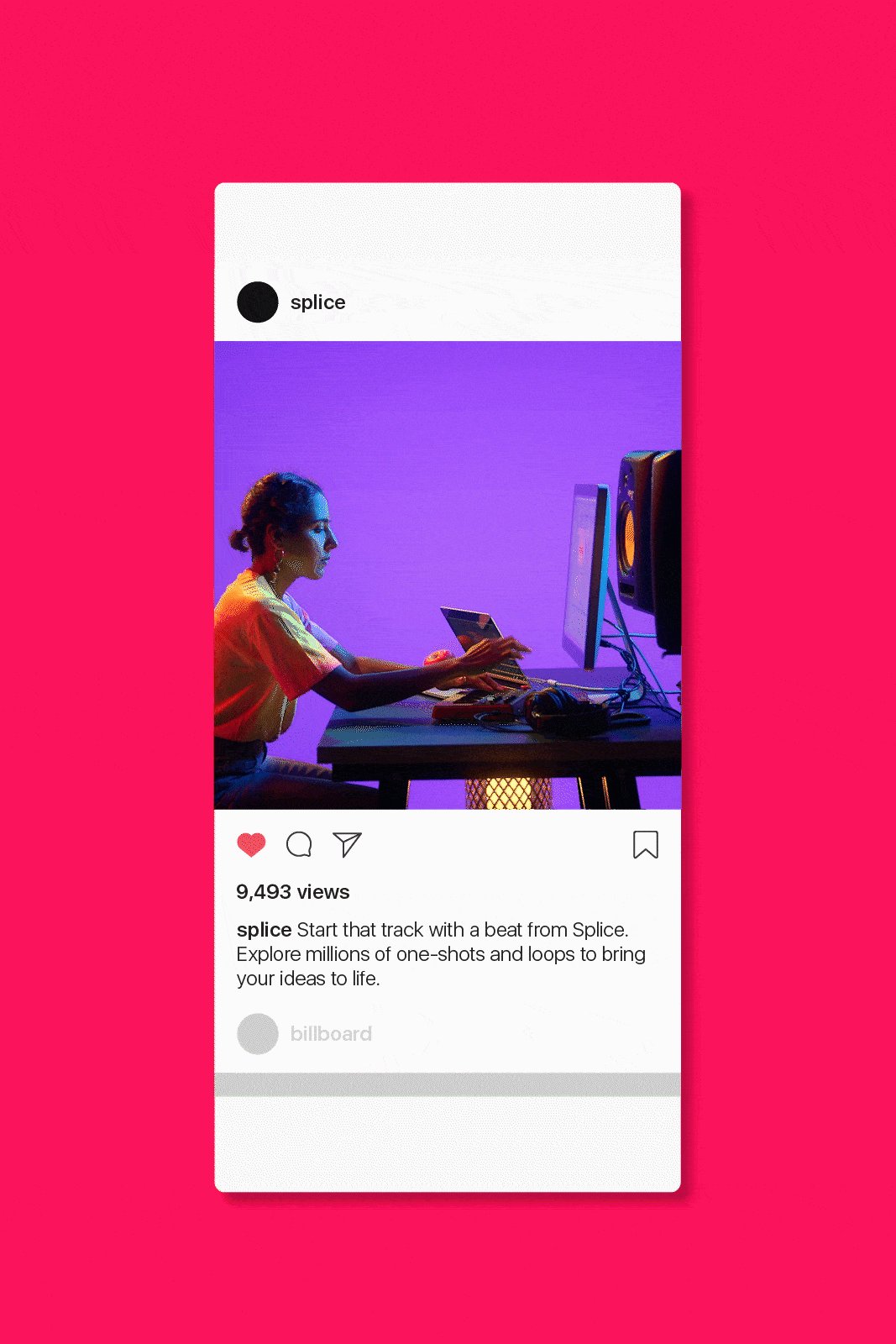
That Track Ad







Project Info ︎
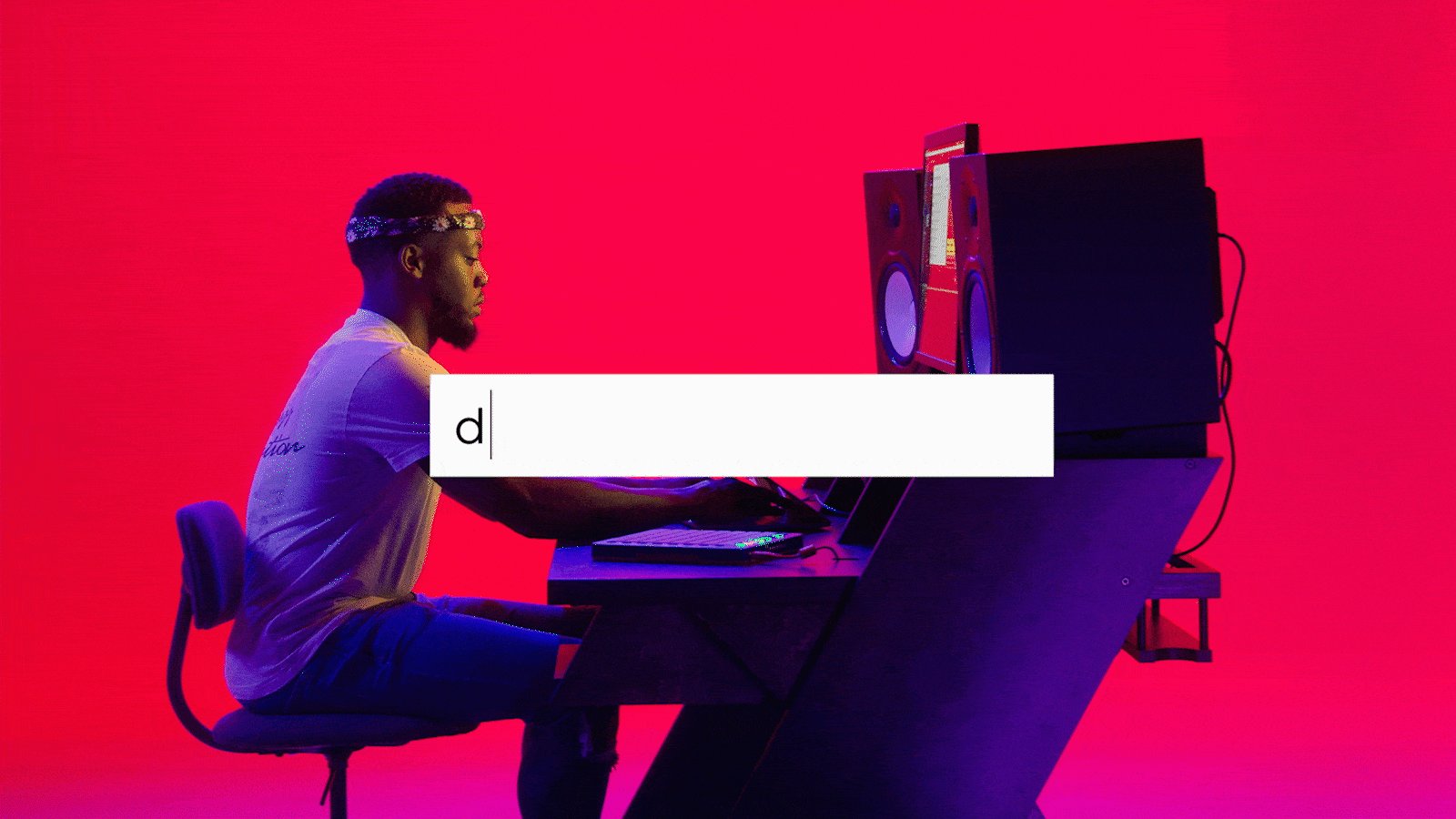
The Splice sample catalog is inspiring, comprehensive, and as diverse as the types of people making music with it. All kinds of sounds — from percussive one shots and guitar loops, to foley, and other fx — can be found in the sample library to suit all types of songs, compositions, and production needs.
The Splice marketing team approached us to develop a series of video spots that would help show the power of the Splice product specifically targeted for people who had previously heard of Splice but hadn’t yet to try it. These were not product walk-through videos; instead, we wanted to show how easy it was to go from searching for a sound to creating with that sound.
We had deployed and measured numerous pieces of creative over the years and observed that brighter colors with quick, flashy cuts greatly increased engagement. This series was designed to appeal to a wide-range of genres and catch the eye of the quick scrolling browser. In the end, these pieces generated a 30% greater reach than previous creative.
My Role ︎
Creative Direction, Concept Development, Project Management, Set Design & Styling, Motion Design
Credits & Collaborators ︎
Creative Director
Chris Muccioli
Producer & Editor
Tomasz Werner
Director of Photography
Kenny Wu
Assistant Camera
Agustina Biasutto
Gaffer
Cory Dahn
Key Grip
Dan Fethke
Swing
Kyle Phyfer
Casting
Andrew Park
Marketing Strategist
Cydney Schwartz
Music & Sound Design
Cydney Schwartz
David Plakon
Production Assistant
Robert Stachowicz
Color
Matthew Greenberg at Irving Harvey
Godmode Music
A refresh of the enigmatic LA based label, home to Channel Tres, Yaeji, Shamir, and many more.
︎ Project Info






Project Info ︎
Godmode approached MUCK to clean up their existing glyph and challenged us to pair it with a fresh wordmark as well.
We managed to keep the gritty hand-drawn qualities of the glyph they had come to love, but refined it into a bolder, stronger icon that would work on clothing, print, and digital applications.
In addition, we set Godmode in a ripped up serif typeface that felt as though it had come from the same page the glyph was originally sketched on.
My Role ︎
Creative Direction
Credits & Collaborators ︎︎︎
Creative Director
Chris Muccioli
Designer
Alex Cook
Jukely Relaunch
Evolving a product & brand from a free to paid membership.

Jukely is the worlds first concert subscription service, with the mission of getting people to see more live music, more often. It encourages live music discovery by simplifying the process and price of shows to one monthly fee. Working in partnership with venues and promoters they aim to assure artists play to as many people as possible and hopefully gain new fans as a result.
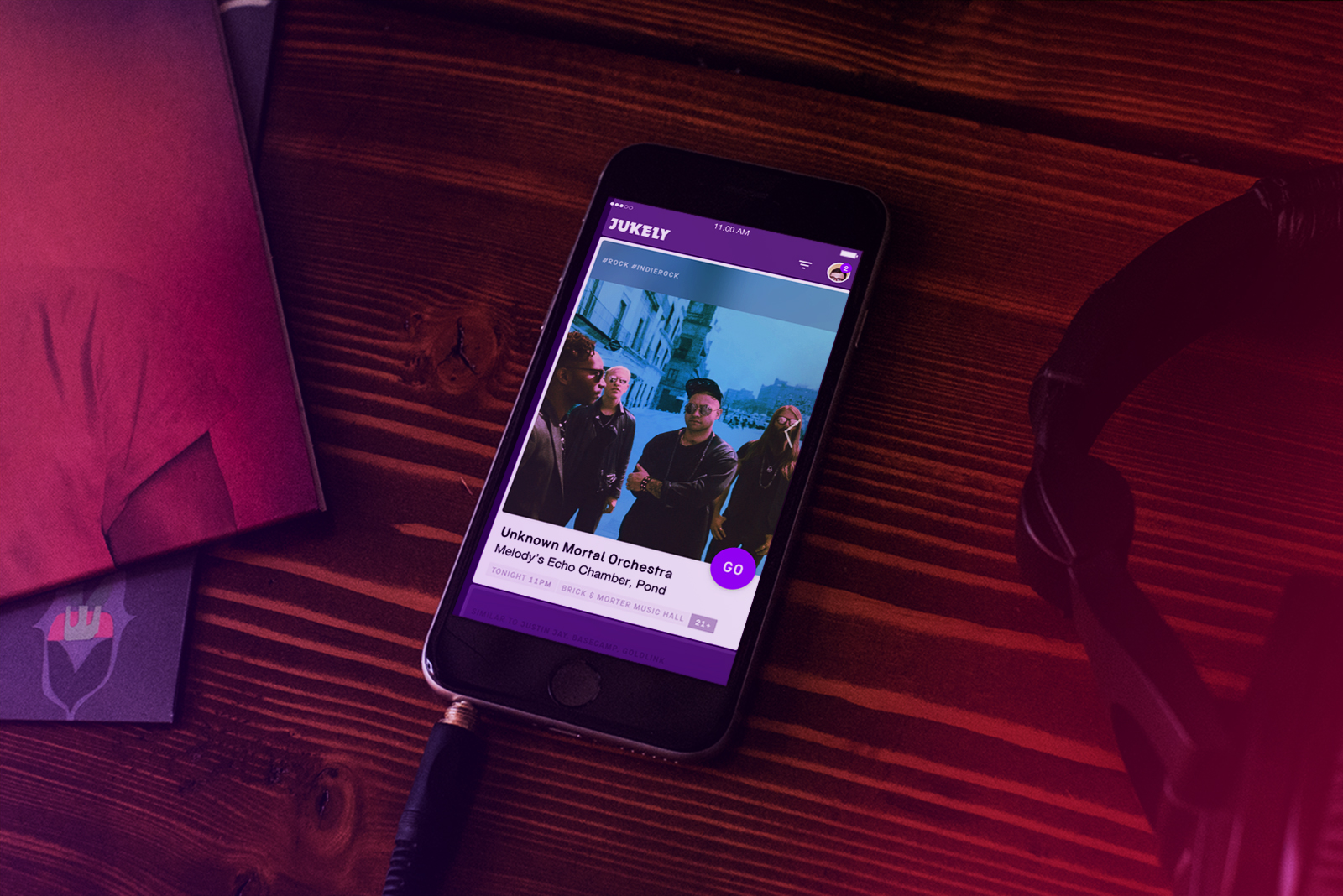
︎ Unknown Mortal Orchestra play a Jukely Members Only event in San Fransico



Visual Identity
︎ Logo
At the start of our redesign process we knew we wanted to maintain the general form of the Jukely mark. It had character, brand equity, and was recognizable amongst the other brands in our space.


As we started to work through product ideas and implementation it became apparent that adjustments needed to be made for legibility and scaling. We paired the letterforms down to their core shapes and tracked the individual letters out for better balance and readability.
Visual Identity
︎ Typography
When selecting a typeface we looked for one that had character, and was ownable in our space. We also needed one that would work well within the product interface, paying particular attention to legibility at small sizes in dates and meta information.
Copy by Philipp Herrmann ended up being our final choice. It’s squared off letterforms closely mimicked the blocky characteristics of the Jukely wordmark itself, creating a cohesive typographic and logo pairing, and it’s letterforms had a off-center approachability to them that re-enforced the fun, nightlife vibe.


Visual Identity
︎ Color
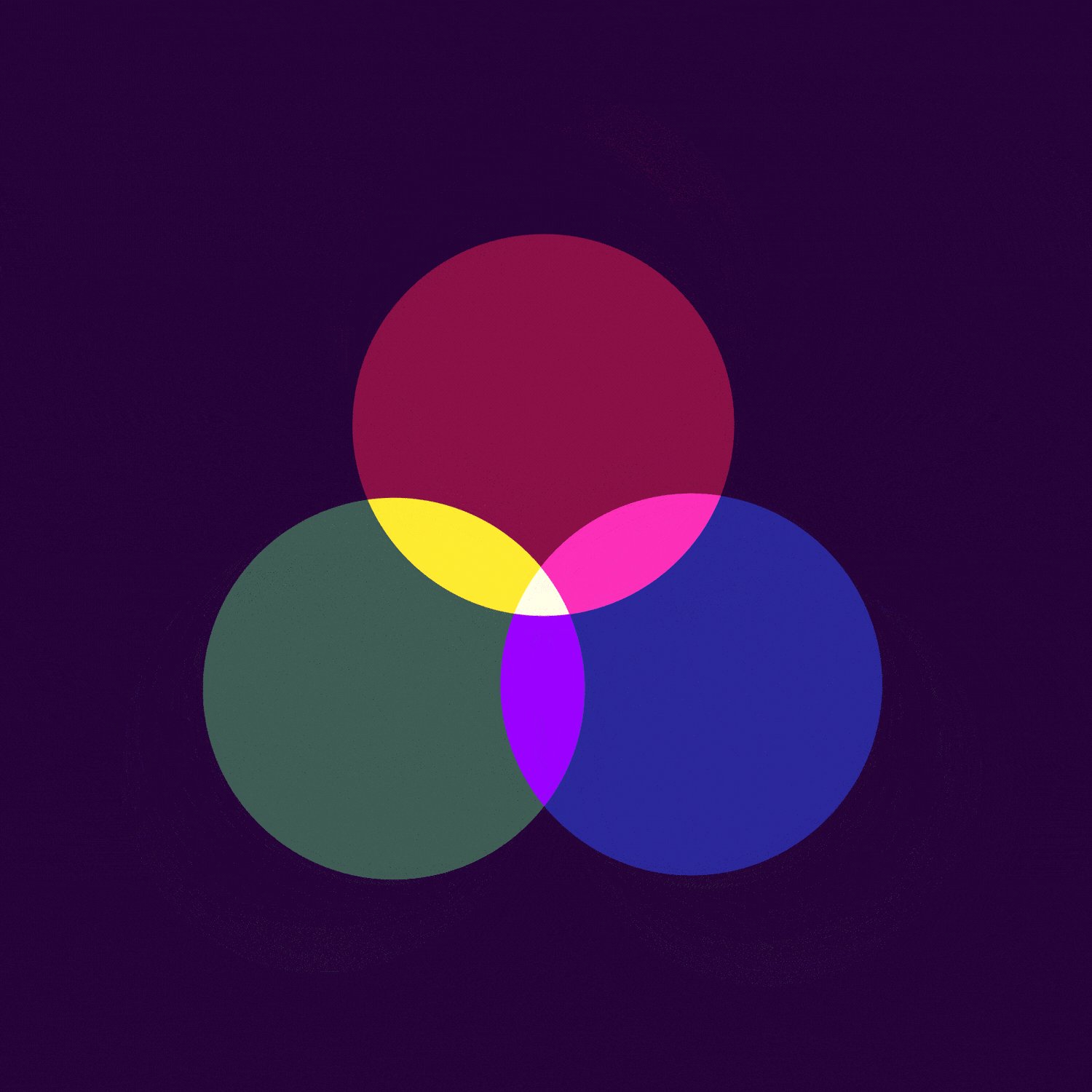
For color, we looked to the stage for inspiration. Similar to a computer screen — LED stage lights use the colors Red, Green, and Blue to generate all the colors of the rainbow. We focused on the overlap these colors made to define our core pallette.



︎ Slow Magic at a Jukely Sound Projects event in New York
Product
︎ Navigation
The apps primary navigation revolves around a linear, vertical scroll. Users browse the list chronologically by swiping up and down, and explore a shows details by swiping left and right.
Our goal was to get people to find an event and experience live music in person. We took a cue from Googles Material guidelines with the GO button. Clicking GO on any show immediately took you through the flow of getting on the Jukely guest list, and ready to attend the event.

Product
︎ Messaging
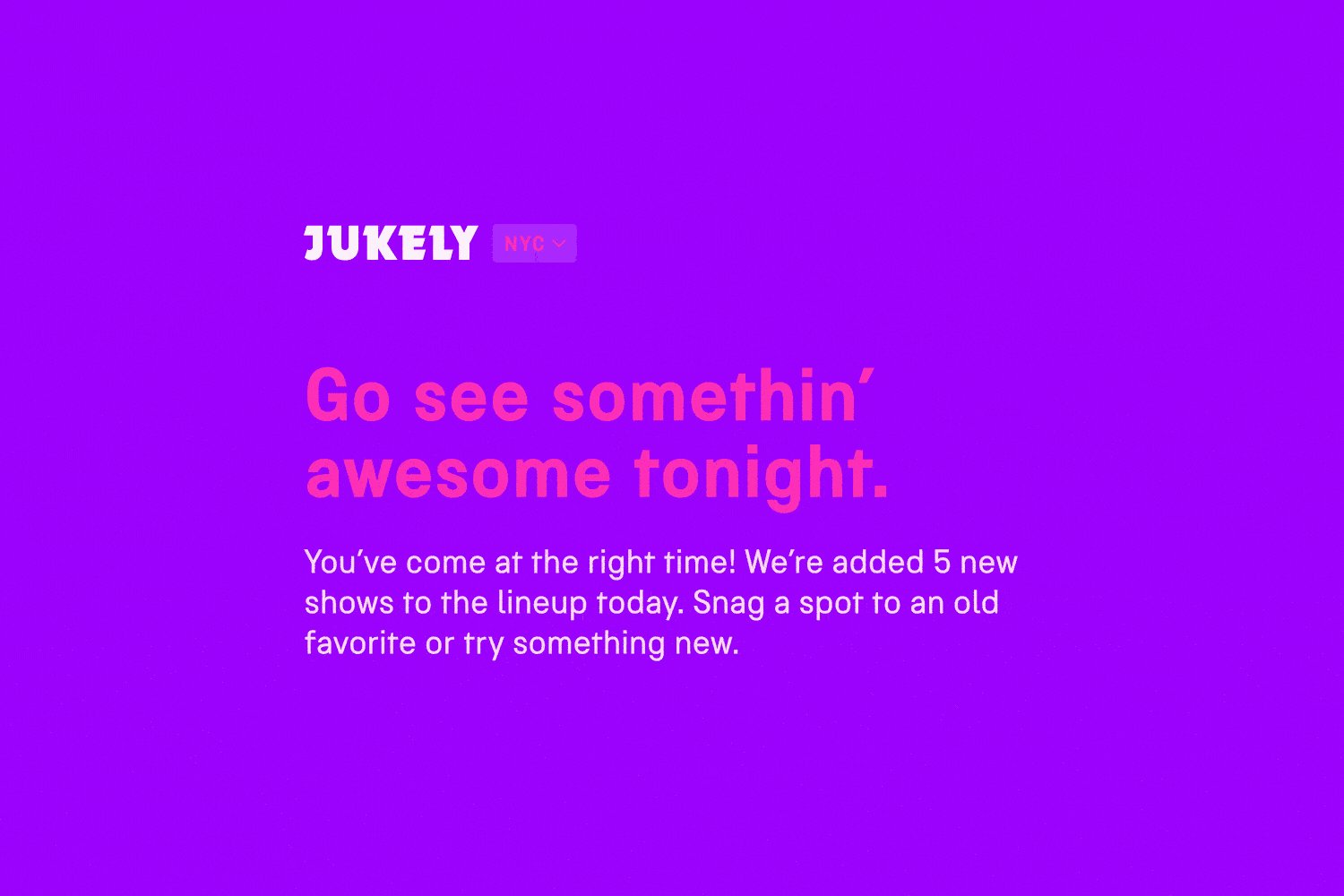
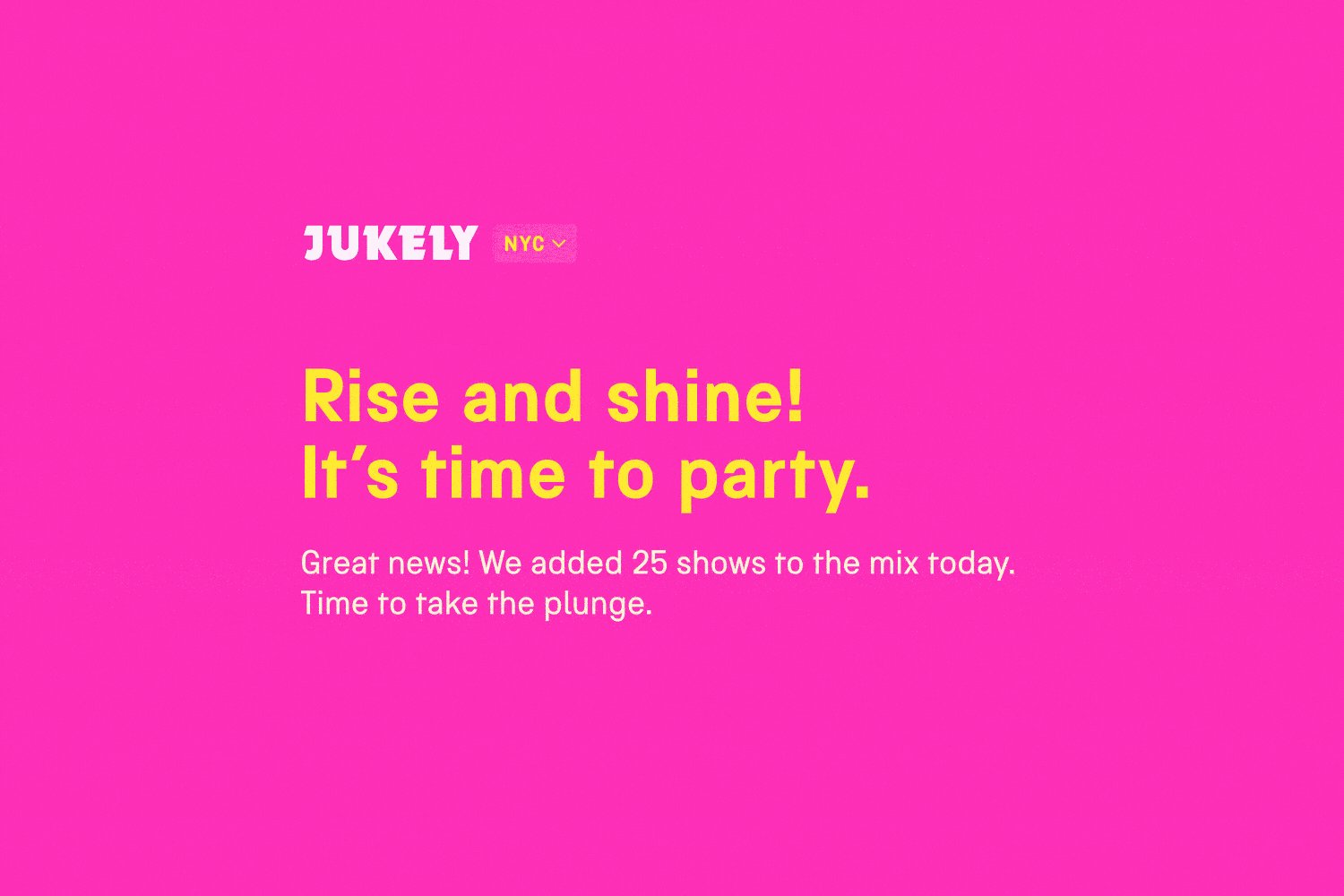
The Jukely audience ranges from teens to young adults in their late 20s. Pretty much anyone with the energy to go see a show at least twice a week. Our product copy utilizes a tone that is active, sometimes provocative, and always encouraging. Time based color schemes and dynamic headlines helped subtly convey the state of the app, and kept it feeling fresh and alive at every refresh.

The Jukely brand is young and of the moment. It reacts quickly to pop-culture, it’s users, and the industry. We leverage and amplify everything from twitter trends, app store reviews, and chatter found in Jukely facebook groups and slack channels. This keeps our voice and visual aesthetic bright, colorful, and fun.






Brand
︎ Experiential
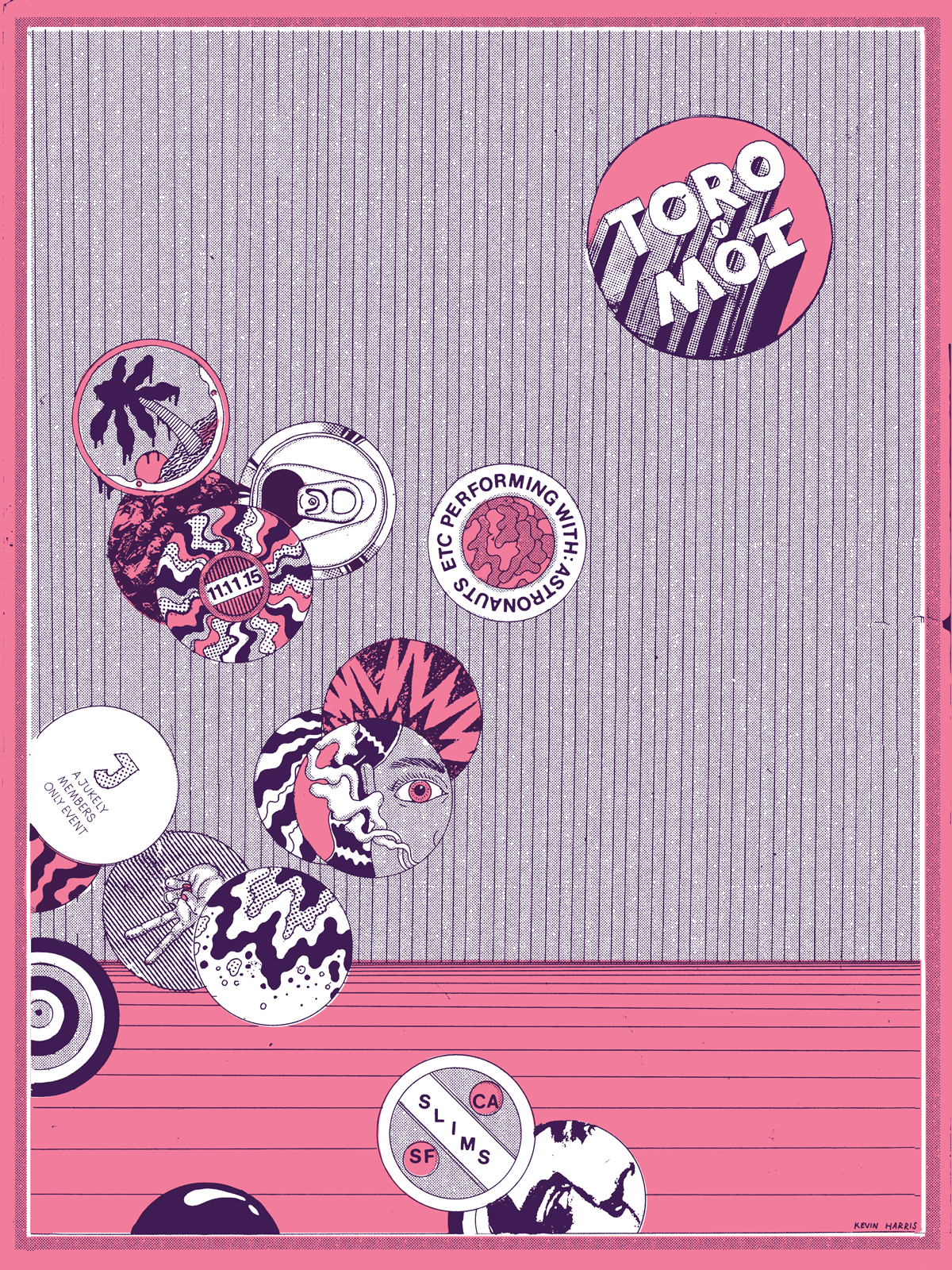
Jukely hosted a series of events only for Jukely Members at small venues across the country featuring performances by Courtney Barnett, The War On Drugs, Hot Chip, Unknown Mortal Orchestra & more. Branding at these events was distilled down to a simple, iconic, and glowing J that acted as a subtle nod to the app powering the event.



My role ︎
Creative Direction, Design, Project Management, Product Management
Credits & Collaborators ︎
Creative Direction
Chris Muccioli
Product Design
Jordan Obi
Jay Schaul
Nikki Lee
Trevor Rogers
Copywriting
Jordan Obi
Allison Baughman
Brand Design
Ronin Wood
Engineers
Sam Cole
Joe Deleeuw
Dan Katz
Chris France
Events & Partner Relations
Jenny Mott
Stephanie Almache
Diana Lease
Hayata Ishikawa
Karolina Mozdzynski
Elizabeth Goodman
CEO
Bora Celik
Unpacked
Splices’ debut video franchise featuring influential artists exploring the methods, minutiae, and magic behind their most definitive sounds.

Series Concept ︎
As video proved more valuable in our marketing strategy, and the caliber of artists increased, we found ourselves using the same formula again and again because it worked.
We worked with LA-based video pioneers Yours Truly to develop our first editorial content series, Unpacked. In contrast to our other videos, which tend to be more technical and have marketing-driven storylines, this series took a more cinematic approach.
In each episode, artists dissect and unpack the techniques, processes, and ideas that go into creating their unique sounds. These sounds were then released as their signature sample packs on the Splice sample marketplace.







Series Identity ︎
New York based studio The Collected Works helped develop the series identity and title sequences. Using the concept of unpacking, they developed the open and shut motif to book end each episode, as well as animate artist names.




Episode 1 ︎
In the inaugural episode, Andres and Mauricio (Daddy Yankee, Justin Bieber and Luis Fonsi’s “Despacito”), discuss their workflow and production process in creating their own Splice pack. Watch it below and be sure to visit the Splice ︎ channel for the latest episode.
Credits & Collaborators ︎
Creative Direction
Chris Muccioli
Series Development & Content Strategy
Jen Mozenter
Laura Zax
Yours Truly Creative
Video Production & Editing
Yours Truly Creative
Title Design & Animation
The Collected Works
Pack Cover Design
Alex Cook
Yours Truly Creative
Title Design & Animation
The Collected Works
Pack Cover Design
Alex Cook